На ubuntu 14.04 по умолчанию устанавливается postgresql 9.3. Для установка plv8 требуется:
- выполнить команду
apt-get install postgresql-9.3-plv8 - выполнить запрос
CREATE EXTENSION plv8;
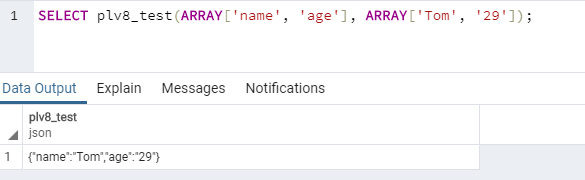
Для тестирования можно создать следующую функцию:
-- FUNCTION: public.plv8_test()
-- DROP FUNCTION public.plv8_test(TEXT[], TEXT[]);
CREATE OR REPLACE FUNCTION public.plv8_test(keys TEXT[], vals TEXT[])
RETURNS json
LANGUAGE 'plv8'
COST 100
VOLATILE
AS $BODY$
var o = {};
for(var i=0; i<keys.length; i++){
o[keys[i]] = vals[i];
}
return o;
$BODY$;
ALTER FUNCTION public.plv8_test(TEXT[], TEXT[])
OWNER TO postgres;