Наследование классов компонентов осуществляется через extends
template так не наследуется
Построение и глубокое погружение в компилятор Angular
Мой вывод такой: ни какой клиентской компиляции нет, все происходит на сервере, либо нужно применять механизм Server Side Rendering
https://webformyself.com/postroenie-i-glubokoe-pogruzhenie-v-kompilyator-angular/
Удаленная подгрузка шаблонов
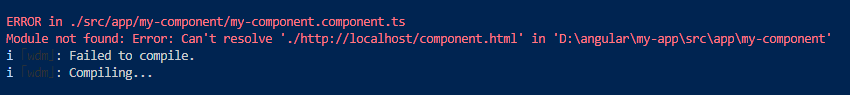
Нет возможность подгружать удаленные шаблоны с веб-сервера
@Component({
selector: 'app-my-component',
templateUrl: 'http://localhost/component.component.html', (1)
styleUrls: ['./my-component.component.css']
})
...
Обработка таким образом шаблонов (1) не возможно, т.к. компилятор выдаст следающую ошибку

Angular: Server Side Rendering
Данная возможность позволяет производить отрисовку страниц на стороне сервера. Подробнее об этом написано здесь:
Вывод
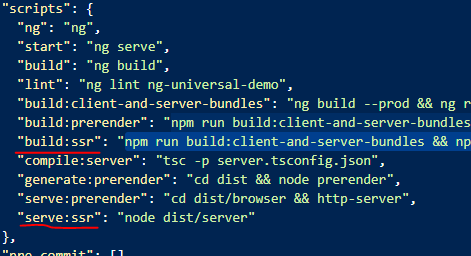
- запуск производиться не через команду ng server, а через npm run serve:ssr. Используется сервер node.js с express модулем

- после любых изменений в компоненте требуется выполнить команду npm run build:ssr (пересобрать проект) и только после этого запускать команду npm run serve:ssr

Angular 4 Jump start — краткий пересказ
Заметки:
// использование переменных в html
let i = index
// равнозначно
index as i
tslint.json — предназначен для редактирование (настройки) оформления проекта. В файле angular-cli.json указываются настройки CLI
Файл с расширением *.spec предназначен для тестирования.
// это и есть мета-данные
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
Для подмены префикса у компонентов, например в app-root, заменить app на название фирмы, нужно перейти в файл .angular-cli.json и найти свойство префикс и подменить его
Читать далее «Angular 4 Jump start — краткий пересказ»Http запросы в Angular
Подключение HttpClient
// app.module.ts
import { HttpClientModule } from '@angular/common/http';
@NgModule({
...
imports: [
...
HttpClientModule
],
...
})
Примечание: обработка данных происходит через объект Observable
Читать далее «Http запросы в Angular»Angular сервисы
Сервисы не имеют представлений
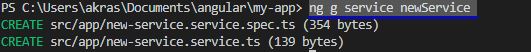
ng g service [имя сервиса]
Примечание!!! После генерации сервиса обновление app.component.ts не происходит.

И поэтому нам самим вручную нужно прописать ссылку на сервис в файле app.module.ts
Читать далее «Angular сервисы»Роутинг приложения. Первое приложение Angular
Чтобы объяснить как это работает проще перейти сразу к примера.
Для начала при помощи команды ng generate создадим пару страниц:
- home
- about
- news
- price
- notfound
ng generate component [имя страницы]Читать далее «Роутинг приложения. Первое приложение Angular»
NgStyle,NgClass. Динамическая стилизация компонентов
ngClass — позволяет определить набор классов которые применяются к элементу
<div [ngClass]="{class1: true}"> (1)
<h1>Hello World!!!</h1>
<p [ngClass]="{class2: true}">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Magnam cupiditate
voluptates sed voluptate a dolores
ipsa dignissimos in nam cumque consequuntur, iste dolore? Voluptatum reiciendis doloremque eligendi
dignissimos, iusto deleniti.</p>
</div>
.class1{
color: red;
}
.class2{
color: yellow;
}
Применение стилей для элемента осуществляется при помощи директивы ngClass, которой присваивается объект в виде строки «{class1:true}». Где class1 — имя класса, а параметр true — нужно применять класс или нет.
Читать далее «NgStyle,NgClass. Динамическая стилизация компонентов»Двусторонняя привязка данных — ngModel
В app.module.ts импортируем модуль @angular/forms (1) В imports прописываем добавленный модуль (2)
...Читать далее «Двусторонняя привязка данных — ngModel»
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms'; (1)
...
@NgModule({
declarations: [
AppComponent,
DateComponent
],
imports: [
...,
FormsModule (2)
],
providers: [],
bootstrap: [AppComponent]
})
...
