Чтобы объяснить как это работает проще перейти сразу к примера.
Для начала при помощи команды ng generate создадим пару страниц:
- home
- about
- news
- price
- notfound
ng generate component [имя страницы]
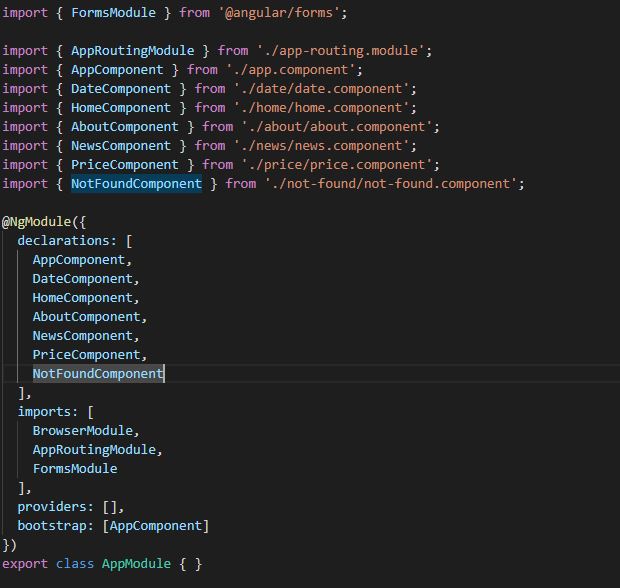
После этого все модули автоматически будут привязаны в файле app.modules.ts

Далее создаем файл app-routing.module.ts (если он есть, то просто нужно добавить некоторые строчки)
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router'; (1)
import { HomeComponent } from './home/home.component'; (2)
import { AboutComponent } from './about/about.component';
import { NewsComponent } from './news/news.component';
import { PriceComponent } from './price/price.component';
import { NotFoundComponent } from './not-found/not-found.component';
const routes: Routes = [ (3)
{
path: '',
component: HomeComponent
},
{
path: 'about',
component: AboutComponent
},
{
path: 'news',
component: NewsComponent
},
{
path: 'price',
component: PriceComponent
},
{
path: '**',
component: NotFoundComponent
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)], (4)
exports: [RouterModule]
})
export class AppRoutingModule { }
Импортируем модуль @angular/router (1), указываем ссылки на компоненты (страницы), которые нужны для router (2). Далее при помощи синтаксиса
{
path: '', // имя пути в адресной строке, например home
component: NameComponent // тут указывается импортированный компонет для router
}
Если в пути (path) указывать **, то это означает, что данный компонент будет обрабатывать все запросы которые не указаны в routes (3). И в завершении набор routers добавляется в модуль (4).
В файле app.module.ts импортируем нашу зависимость.
import { AppRoutingModule } from './app-routing.module';
После чего добавляем его в @NgModule
@NgModule({
...
imports: [
...
AppRoutingModule
],
...
})
Для вывода содержимого каждого компонента, нужно в app.component.html указать следующий код
<div>
<h1>Angular routes</h1>
<nav>
<a routerLink="">Главная</a> (5)
<a routerLink="/about">О нас</a>
<a routerLink="/news">Новости</a>
<a routerLink="/price">Цена</a>
</nav>
<router-outlet></router-outlet> (6)
</div>
<app-date></app-date>
Здесь компонет route-outlet (6) предназначен для вывода содержимого у компонентов, которые ранее были зарегистрированы в routes (3).
По идеи на этом можно уже остановиться, т.к. после запуска приложения
ng serve -o
роутинг уже будет работать. Но…
Для создания динамического приложения (SPA) лучше осуществлять переходы через специальный синтаксис (5). В этом случаи при переходе у Вас не будет обновляться страница браузера, а отображение будет динамическим

