Class System
Overview
Ext JS ships with hundreds of classes. We have more than 2 million developers to date and they come from various backgrounds and locations. At that scale, we face a big challenge in providing a common code architecture that is:
- Familiar and simple to learn
- Fast to develop, easy to debug, and painless to deploy
- Organized, extensible, and maintainable
Because JavaScript is a classless, prototype-oriented language, one of its most powerful features is flexibility. There are multiple solutions to any problem using many different coding styles and techniques. However, this comes with the cost of being unpredictable. Without a unified structure, JavaScript code can be difficult to understand, maintain, and re-use.
Class-based programming, on the other hand, is still the most popular model of Object Oriented Programming. Class-based languages usually requires strong-typing, encapsulation, and standard coding conventions. By making developers adhere to a large set of principles, code is more likely to be predictable, extensible, and scalable over time. However, this model doesn’t have JavaScript’s dynamic capability.
Each approach has pros and cons, but can we keep the good parts of both while hiding the bad parts? The answer is yes, and you can find the solution with Ext JS.
Naming Conventions
Using consistent naming conventions throughout your code base for classes, namespaces and filenames helps keep your code organized, structured and readable.
Classes
Class names may only contain alphanumeric characters. Numbers are permitted but discouraged, unless they belong to a technical term. Do not use underscores, hyphens, or any other non-alphanumeric character. For example:
MyCompany.useful_util.Debug_Toolbar is discouragedMyCompany.util.Base64 is best
Class names should be grouped into packages when appropriate and properly namespaced using object property dot-notation (.). At a minimum, there should be one unique top-level namespace followed by the class name. For example:
MyCompany.data.CoolProxy
MyCompany.Application
The top-level namespaces and the actual class names should be CamelCased. Everything else should be all lower-cased. For example:
MyCompany.form.action.AutoLoad
Classes that are not distributed by Sencha should never use Ext as the top-level namespace.
Acronyms should also follow CamelCased convention listed above. For example:
Ext.data.JsonProxy instead of Ext.data.JSONProxyMyCompany.util.HtmlParser instead of MyCompary.parser.HTMLParserMyCompany.server.Http instead of MyCompany.server.HTTP
Source Files
The names of the classes map directly to the file paths in which they are stored. As a result, there must only be one class per file. For example:
Ext.util.Observable is stored in path/to/src/Ext/util/Observable.jsExt.form.action.Submit is stored in path/to/src/Ext/form/action/Submit.jsMyCompany.chart.axis.Numeric is stored in path/to/src/MyCompany/chart/axis/Numeric.js
path/to/src is the directory of your application’s classes. All classes should stay under this common root and should be properly namespaced for the best development, maintenance, and deployment experience.
Methods and Variables
- In a similar fashion to class names, method and variable names may only contain alphanumeric characters. Numbers are permitted but discouraged unless they belong to a technical term. Do not use underscores, hyphens, or any other non-alphanumeric character.
- Method and variable names should always be in camelCased. This also applies to acronyms.
Examples
- Acceptable method names:
- encodeUsingMd5()
- getHtml() instead of getHTML()
- getJsonResponse() instead of
getJSONResponse()
- parseXmlContent() instead of
parseXMLContent()
- Acceptable variable names:
- var isGoodName
- var base64Encoder
- var xmlReader
- var httpServer
Properties
- Class property names follow the exact same convention except when they are static constants.
- Static class properties that are constants should be all upper-cased. For example:
Ext.MessageBox.YES = "Yes"Ext.MessageBox.NO = "No"MyCompany.alien.Math.PI = "4.13"
Declaration
You may use a single method for class creation: Ext.define. Its basic syntax is as follows:
Ext.define(className, members, onClassCreated);
className: The class namemembers is an object that represents a collection of class members in key-value pairsonClassCreated is an optional function callback that is invoked when all dependencies of the defined class are ready and the class itself is fully created. Due to the asynchronous nature of class creation, this callback can be useful in many situations. These will be discussed further in Section IV
Example:
Ext.define('My.sample.Person', {
name: 'Unknown',
constructor: function(name) {
if (name) {
this.name = name;
}
},
eat: function(foodType) {
alert(this.name + " is eating: " + foodType);
}
});
var bob = Ext.create('My.sample.Person', 'Bob');
bob.eat("Salad");
Note: We created a new instance of My.sample.Person using the Ext.create() method. We could have used the new keyword (new My.sample.Person()). However it is recommended to get in the habit of always using Ext.createsince it allows you to take advantage of dynamic loading. For more info on dynamic loading see the Getting Started guide
Configuration
There is also a dedicated config property that gets processed by the powerful Ext.Class pre-processors before the class is created. Features include:
- Configurations are completely encapsulated from other class members
- Getter and setter methods for every config property are automatically generated into the class prototype during class creation if methods are not already defined.
- The auto-generated setter method calls the apply method (if defined on the class) internally before setting the value. You may override the apply method for a config property if you need to run custom logic before setting the value. If your apply method does not return a value, the setter will not set the value. The update method (if defined) will also be called when a different value is set. Both the apply and update methods are passed the new value and the old value as params.
For Ext classes that use the configs, you don’t need to call initConfig() manually. However, for your own classes that extend Ext.Base, initConfig() still needs to be called.
You can see configuration examples below.
Ext.define('My.own.Window', {
extend: 'Ext.Component',
isWindow: true,
config: {
title: 'Title Here',
bottomBar: {
height: 50,
resizable: false
}
},
applyTitle: function(title) {
if (!Ext.isString(title) || title.length === 0) {
alert('Error: Title must be a valid non-empty string');
}
else {
return title;
}
},
applyBottomBar: function(bottomBar) {
if (bottomBar) {
if (!this.bottomBar) {
return Ext.create('My.own.WindowBottomBar', bottomBar);
}
else {
this.bottomBar.setConfig(bottomBar);
}
}
}
});
Ext.define('My.own.WindowBottomBar', {
config: {
height: undefined,
resizable: true
}
});
And here’s an example of how it can be used:
var myWindow = Ext.create('My.own.Window', {
title: 'Hello World',
bottomBar: {
height: 60
}
});
alert(myWindow.getTitle());
myWindow.setTitle('Something New');
alert(myWindow.getTitle());
myWindow.setTitle(null);
myWindow.setBottomBar({ height: 100 });
alert(myWindow.getBottomBar().getHeight());
Statics
Static members can be defined using the statics config
Ext.define('Computer', {
statics: {
instanceCount: 0,
factory: function(brand) {
return new this({brand: brand});
}
},
config: {
brand: null
}
});
var dellComputer = Computer.factory('Dell');
var appleComputer = Computer.factory('Mac');
alert(appleComputer.getBrand());
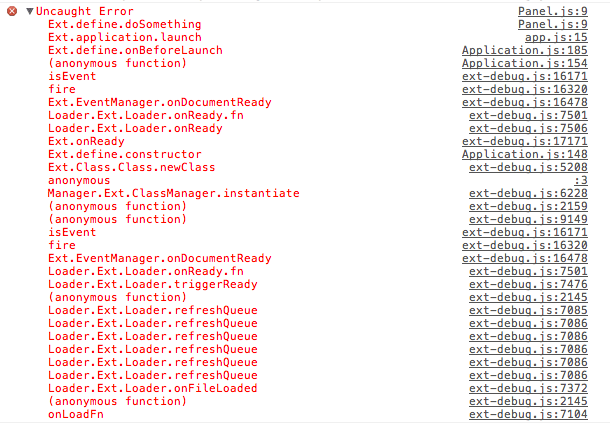
Errors Handling & Debugging
Ext JS includes some useful features that will help you with debugging and error handling.
Оригинал статьи: https://docs.sencha.com/extjs/6.6.0/guides/core_concepts/classes.html