Установка и настройка сервера открытых карт (OSM TILE SERVER)
Эта инструкция описывает как установить сервер открытых карт на ваш домашний или рабочий сервер. Также, как разделить его на веб-сервер и базу данных. Автор инструкции предполагает, что у вас установлена 64 битная Ubuntu 18.04. Эта инструкция была написана и протестирована на UBUNTU 18.04
Описание основных компонентов для работы OSM TILE SERVER
OSM TILE SERVER представляет из себя работу 5 основных компонентов:
— Mod Tile — это модуль Apache, который проверяет наличие тайла и его актуальность. Если тайл устарел, то модуль запрашивает его обновление
— renderd — утилита, обеспечивающая формирование приоритетной очереди различных типов запросов для управления и сглаживания нагрузки от запросов на рендеринг
— osm2gpsql — специальный инструмент, необходимый для корректной загрузки данных (карты в формате osm, map, pbf и т.д) в базу данных PostgreSql
— mapnik — библиотека, которая собственно и генерирует (рендерит) тайлы, согласно очереди предоставленной ей Renderd.
— postgresql/postgis — непосредственно сама база данных. PostGis — инструмент сделанный специально для корректного хранения и работы карт.
Конфигурация серверов
Здесь указаны минимальные необходимые требования системы для корректной работы сервера.
- Операционная система: Ubuntu 18.04
- Оперативная память: 8 gb
- Процессор: intel/amd, 2 ghz, 4 ядра
- Жесткий диск/SSD: 250 gb
Установка и настройка сервера базы данных (PostgreSQL)
Обновляем систему:
sudo apt-get update sudo apt-get upgrade
Устанавливаем PostgreSQL и необходимые компоненты:
sudo apt-get install postgresql postgresql-contrib postgis postgresql-10-postgis-2.4 postgresql-10-postgis-scripts
Создание и настройка пользователя и базы данных:
sudo -u postgres -i createuser tileserver //создаем пользователя tileserver createdb -E UTF8 -O tileserver gis //создаем базу банных с администратором tileserver psql //подключаемся к postgresq \password postgres //задаем пароль для пользователя postgres: qwe-123 \password tileserver //задаем пароль для пользователя tileserver: qwe-123
Настраиваем и выдаем все необходимые привилегии новому пользователю tileserver
\c gis //Подключаемся к базе данных CREATE EXTENSION postgis; //команда выдаст: “CREATE EXTENSION” ALTER TABLE geometry_columns OWNER TO tileserver; //команда выдаст: “ALTER TABLE” ALTER TABLE spatial_ref_sys OWNER TO tileserver; //команда выдаст: “ALTER TABLE” \q //Выходим из psql exit
Настройка удаленного доступа к базе.
Для удаленного доступа к PostgreSQL необходимо отредактировать pg_nba.conf
На момент написания инструкции актуальная версия postgresql — 10
sudo nano /etc/postgresql/10/main/pg_hba.conf
И добавить команду ниже этих строк:
host all all <your IP set>/<your netmask> md5Команда:
host all all 0.0.0.0/0 md5
После необходимо отредактировать файл конфигурации postgresql.conf
sudo nano /etc/postgresql/10/main/postgresql.conf
Найдите строчку #listen_addresses=”localhost” и приведите ее к следующему виду:
listen_addresses= '*'
После перезагружаем наш сервере postgresql
sudo /etc/init.d/postgresql restart
Для проверки работоспособности созданной базы можно ввести команду:
psql –h localhost –U tileserver –d gis //вывод: table gis, OWNER: Tileserver
Установка и настройка веб-сервера (OSM TILE SERVER)
Для корректной работы веб-сервера необходимо установить все необходимые компоненты и инструменты, а также обязательно нужно обновить систему.
Обновляем систему:
sudo apt-get update sudo apt-get upgrade
Устанавливаем необходимые инструменты.
sudo apt install libboost-all-dev git-core tar unzip wget bzip2 build-essential autoconf libtool libxml2-dev libgeos-dev libgeos++-dev libpq-dev libbz2-dev libproj-dev munin-node munin libprotobuf-c0-dev protobuf-c-compiler libfreetype6-dev libtiff5-dev libicu-dev libgdal-dev libcairo-dev libcairomm-1.0-dev apache2 apache2-dev libagg-dev liblua5.2-dev ttf-unifont lua5.1 liblua5.1-dev libgeotiff-epsg curl
Устанавливаем PostgreSQL
это действие необходимо, чтобы наш веб-сервер мог корректно отправлять данные в базу данных PostgreSQL.
sudo apt-get install postgresql postgresql-contrib postgis postgresql-10-postgis-2.4 postgresql-10-postgis-scripts
Создание и переключение пользователя сервера
Для корректной работы нам необходимо создать дополнительного пользователя, который будет хранить все данные и от него будут запускаться сервисы, в том числе и веб-сервер Apache
sudo adduser tileserver //добавляем пользователя tileserver, если он еще не существует sudo passwd tileserver //введите пароль qwe-123 sudo userMod -aG sudo tileserver //даем пользователю tileserver права sudo, чтобы он мог загружать и устанавливать модули и компоненты.
Далее все действия мы производим от пользователя “tileserver”
su tileserver //добавляем пользователя tileserver, если он еще не существует cd ~ //Переходим в домашнюю категорию
Устанавливаем NodeJS и NPM
curl -sL https://deb.nodesource.com/setup_10.x | sudo bash - //Добавляем официальный репозиторий nodejs sudo apt-get install nodejs -y //Устаналиваем nodejs
Проверяем версии
nodejs -v //v10.22.0 npm -v //6.14.6
Если все корректно отобразилось можно продолжить.
Устанавливаем “carto”
carto — это специальный инструмент, который преобразует таблицу стилей project.mml в тот формат, который понимает mod-tile и renderd
sudo npm install -g carto //устанавливаем. carto -v //проверяем версию. Если вышло что-то вроде “carto 1.1.0”, то всё отлично.
Устанавливаем osm2pgsql
mkdir ~/src //Создаем папку srcв корне нашего пользователя. cd ~/src //Переходим в папку git clone git://github.com/openstreetmap/osm2pgsql.git //клонируем репозиторий в папку cd osm2pgsql //переходим в папку //Альтернативная установка sudo apt-get update -y sudo apt-get install osm2pgsql
Для корректной работы osm2pgsql необходимо установить следующие модули:
sudo apt install make cmake g++ libboost-dev libboost-system-dev libboost-filesystem-dev libexpat1-dev zlib1g-dev libbz2-dev libpq-dev libgeos-dev libgeos++-dev libproj-dev lua5.2 liblua5.2-dev
Установка osm2pgsql:
mkdir build && cd build //Создаем папку и переходим туда cmake .. //распаковываем make //Собираем sudo make install //Устанавливаем
Устанавливаем mapnik
sudo apt-get install autoconf apache2-dev libtool libxml2-dev libbz2-dev libgeos-dev libgeos++-dev libproj-dev gdal-bin libmapnik-dev mapnik-utils python-mapnik
Проверяем работу mapnik:
python //выведет следующее: “>>>” import mapnik //если вывело следующее: “>>>” то всё ок quit() //выходим
Устанавливаем mod_tile и renderd
cd ~/src //создаем папку git clone -b switch2osm git://github.com/SomeoneElseOSM/mod_tile.git //клонируем репозиторий cd mod_tile //переходим ./autogen.sh //Должно вывести: "autoreconf: Leaving directory `.'" ./configure //Должно вывести: "config.status: executing libtool commands" sudo make install //Должно вывести: "make[1]: Leaving directory '/home/tileserver/src/mod_tile'". sudo make install-mod_tile //Должно вывести: "chmod 644 /usr/lib/apache2/modules/mod_tile.so" sudo ldconfig
Устанавливаем стили
Для корректного отображения карт мы будем использовать стили основанные на исходниках openstreetmap.
Эти стили были упрощены и улучшены для лучшего отображения улиц и дорог. Они поддерживаются уже более пяти лет. В исходниках мы сможем увидеть оригинальные ссылки на главный сайт openstreetmap.org
cd ~/src //переходим в папку git clone git://github.com/SomeoneElseOSM/SomeoneElse-style.git //клонируем репозиторий git clone git://github.com/SomeoneElseOSM/openstreetmap-carto-AJT.git //клонируем репозиторий
Устанавливаем шрифты
sudo apt-get install fonts-noto-cjk fonts-noto-hinted fonts-noto-unhinted ttf-unifont
Загружаем наши данные
Для начала необходимо скачать нашу карту в формате pbf. Можно скачать город, республику, область, страну или даже материк. Скачать можно с разных источников. В основном это три портала: OverpassApi OpenStreetMap, Geofabrik. Мы будем использовать Geofabrik, так как этот портал может предоставить на скачивание отдельный город. Для примера скачаем Kaliningrad
mkdir ~/data cd ~/data wget https://download.geofabrik.de/russia/kaliningrad-latest.osm.pbf
Загрузим карту Калининграда на сервер PostgreSQL
osm2pgsql -d gis -U tileserver -W -H *здесь забиваем ip адрес сервера базы данных* --create --slim -C 2500 --number-processes 1 -S ~/src/openstreetmap-carto-AJT/openstreetmap-carto.style --multi-geometry --tag-transform-script ~/src/SomeoneElse-style/style.lua ~/data/Kaliningrad- latest.osm.pbf
Расшифровка команд:
—d gis — имя вашей базы данных.
—create Загрузка карты в базу данных, при этом удалить другие карты.
—slim Установка тонких таблиц (необходимо для корректной загрузки и хорошей производительности).
—C 2500 Использовать 2.5 гигабайт оперативно памяти для загрузки (можете указать больше)
—number—processes 1 Использовать только 1 ядро процессора для загрузки (можете указать больше)
—S создать столбы базы данных в этом файле
—multi—geometry описывает как импортируются мультиполигоны
—tag—transform—script вызвать lua скрипт для внесения изменений по мере загрузки.
—U указываем пользователя база данных.
—W этот флаг говорит о том, что нужно обязательно ввести пароль пользователя БД перед загрузкой пользователя
—h адрес хоста базы данных postgresql.
После успешной загрузки в терминале вы должны получить вот это сообщение: «Osm2pgsql took 238s overall»
Если нам необходимо ДОБАВИТЬ (update) карту или местность.
Для корректной «дозагрузки местности» исходя из ответов разработчиков osm, лучше не до загружать, а объединить файлы и загружать на сервер один объедененный файл. Это было рекомендовано из-за того, что при добавлении отдельной местности могли произойти ошибки из-за дубликатов в базе данных, а так же из-за очень медленной скорости (скорость первичной загрузки — около 500 кб/с. Скорость «до загрузки» около 2 -кб/c)
sudo apt-get install osmium-tool //Устанавливаем инструмент для объединения cd ~/data //Переходим в папку с картами osmium merge *.pbf -o output.pbf //объединяем наши карты osm2pgsql -d gis -U tileserver -W -H *наш БД сервер* --create --slim -C 4000 --number-processes 3 -S ~/src/openstreetmap-carto-AJT/openstreetmap-carto.style --multi-geometry --tag-transform-script ~/src/SomeoneElse-style/style.lua ~/data/output.pbf //Загружаем наши объединенные карты
Компилируем наши стили
Если ваш веб-сервер и сервер базы данных находятся на разных хостах, то перед тем, как скомпилировать стили, нам необходимо внести правки в файл “project.mml”
- Находим файл “project.mml” по адресу: ~src/openstreet-carto-AJT и копируем на наш компьютер
- Открываем файл любым текстовым редактором или редактором кода
- Находим все строки содержащие слова «type»: «postgis»,
Пример:
«Datasource»: {
«type»: «postgis»,
…other string,
«dbname»: «gis»
}, - И после «dbname»: «gis» добавляем строки со следующим содержанием.
«name»: «tileserver»,
«password»: «qwe-123»,
«host»: «сюда вводим ip адрес нашего postgres сервера» - После отправляем наш файл обратно на сервер и заменяем предыдущий
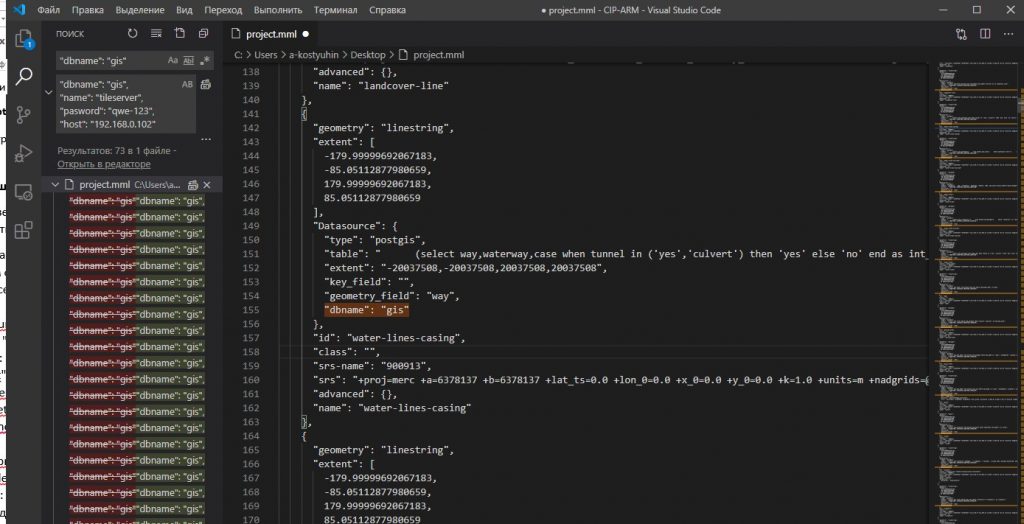
Прошу заметить, что в этом файле около 73 блоков, где необходимо добавить строки. Для упрощения задачи можно воспользоваться текстовым редактором кода, с функцией поиска и замены. Пример с использованием vscode:

После проделанных манипуляций можно компилировать стили. Если сервер и база находятся на одном сервере, то просто компилируйте стили без изменения project.mml
cd ~/src/openstreetmap-carto-AJT carto project.mml > mapnik.xml
Загрузка низкоуровневых данных, таких как границы государств, морей и океанов.
cd ~/src/openstreetmap-carto-AJT //Переходим в папку sh -x get-shapefiles.sh //запускаем скрипт, который загружает shape файлы мира.
Конфигурируем renderd файл
sudo nano /usr/local/etc/renderd.conf
Находим секцию «renderd» строку num_threads=4 и меняем ее на: num_threads=*кол—во вашей оперативной памяти в гб.* Если у вас 8 гигабайт ОЗУ, то ставим 8.
Находим секцию “AJT” и в ней меняем следующую строку:
XML=/home/renderaccount/src/openstreetmap-carto-AJT/mapnik.xml
renderaccount меняем на имя своего пользователя. В данном случае tileserver.
Получиться должно вот так:
XML=/home/tileserver/src/openstreetmap-carto-AJT/mapnik.xml
Параметр URI должен быть следующего вида: uri: /osm/
osm — это адрес при доступе к картам в браузере. http://localhost/osm/0/0/0.png
Настраиваем Apache
sudo mkdir /var/lib/mod_tile //создаем папку mod_tile. Куда сервер будет складывать наши тайлы. sudo chown tileserver /var/lib/mod_tile //даём права пользователю tileserver на папку. sudo mkdir /var/run/renderd //Создаем папку для renderd, чтобы мы могли рендерить карты sudo chown tileserver /var/run/renderd //даём права пользователю tileserver на папку.
Изменяем файл mod_tile.conf
sudo nano /etc/apache2/conf-available/mod_tile.conf
и добавляем туда следующую строку:
LoadModule tile_module /usr/lib/apache2/modules/mod_tile.soСохраняем и перезапускаем mod_tile.
sudo a2enconf mod_tile //получаем сообщение: "service apache2 reload"
Изменяем файл кофигурации apache
sudo nano /etc/apache2/sites-available/000-default.conf
Между строками «ServerAdmin» и «DocumentRoot» вставляем следующий текст:
LoadTileConfigFile /usr/local/etc/renderd.conf
ModTileRenderdSocketName /var/run/renderd/renderd.sock
# Timeout before giving up for a tile to be rendered
ModTileRequestTimeout 0
# Timeout before giving up for a tile to be rendered that is otherwise missing
ModTileMissingRequestTimeout 30
Так же строку <VirtualHost *:80> необходимо изменить на <VirtualHost *:8081>Здесь вы можете указать любой порт, но только, чтобы он не конфликтовал с другими!
Изменяем файл конфигурации apache2.
sudo nano /etc/apache2/ports.conf
И изменяем строчку Listen: 80 на Listen: 8081
Перезапускаем сервис apache2 два раза!
sudo service apache2 reload sudo service apache2 reload
Для проверки работоспособности веб-сервера можете открыть страницу с адресом http://localhost в браузере. В ответ вам отобразиться стандартная страница apache2.
Запускаем renderd в реальном времени.
renderd -f -c /usr/local/etc/renderd.conf
Эта команда запустит рендеринг карты со всеми логами и загрузками шрифтов в реальном времени. Могут выходить некоторые «ворнинги» о том, что не найден шрифт. Об этом не стоит беспокоиться, потому что все необходимые шрифты мы установили ранее. Если нет никаких критических ошибок, то можно открыть новый терминал и ввести следующий адрес: wget http://localhost/osm/0/0/0.png
По итогу у вас в терминале должна произойти загрузка «тайла» в формате .png.
Запускаем renderd в фоновом режиме.
Для начала необходимо изменить root пользователя на не root.
sudo nano ~/src/mod_tile/debian/renderd.init //редактируем файл
Поменяем пользователя “RUNASUSER” на нашего пользователя. К примеру, tileserver
После делаем следующие изменения:
sudo cp ~/src/mod_tile/debian/renderd.init /etc/init.d/renderd sudo chmod u+x /etc/init.d/renderd sudo cp ~/src/mod_tile/debian/renderd.service /lib/systemd/system/
После этого запускаем сервис
sudo /etc/init.d/renderd start
И включаем наш сервис
sudo systemctl enable renderd
Проверяем рендеринг наших тайлов в фоне
tail -f /var/log/syslog | grep " TILE " //вывод: « Sep 16 05:41:12 localhost renderd[82277]: DEBUG: START TILE ajt 7 80-87 24-31, new metatile»
Настройка nginx на веб-сервере.
Настройка редиректа на 8080 порт в nginx.
Сначала необходимо отредактировать файл /etc/nginx/sites-enabled/default и в блок server добавить следующее:
location ~* ^/osm/([0-9]+)/([0-9]+)/([0-9]+)\.png$ {
proxy_pass http://localhost:8081;
access_log off;
autoindex off;
expires 1d;
add_header Cache-Control 'public';
}
Перезапускаем nginx
sudo systemctl stop nginx sudo systemctl start nginx
Для проверки работы нашего сервера можно посмотреть запускаемые тайлы в логах следующей командой:
tail -f /var/log/syslog | grep " TILE "
Готово. Теперь у нас есть рабочий сервер, который автоматически стартует при перезагрузке.

