Скачиваем с официального сайта триальную (trial) версию ExtJS. После заполнения формы Вам на почту придет письмо с ссылками на продукты Sencha

Установка и настройка проекта
Требуется скачать:
- Sencha Cmd — распаковать его и установить
- Скачать саму библиотеку extjs через ссылку Download
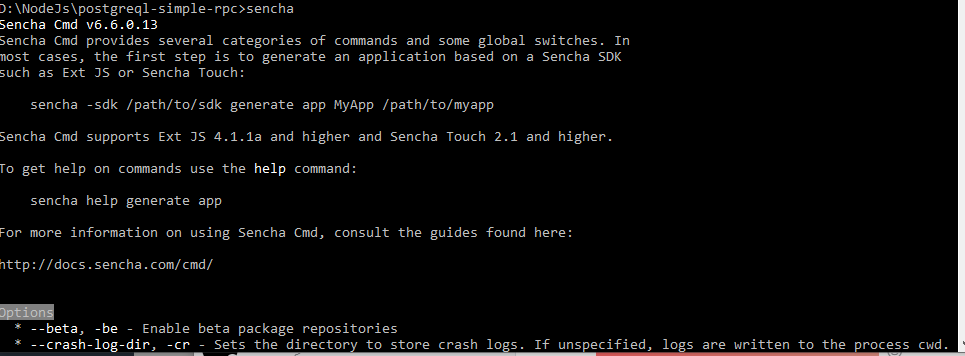
После установки Sencha CMD нужно проверить видит ли Ваша командная строка новую команду sencha

Далее генерируем проект. Полезные ссылки
- https://docs.sencha.com/cmd/6.6.0/guides/extjs/cmd_app.html
- https://appcode.mobwal.com/?p=230
// пример команды
sencha -sdk "D:\Install_new\sencha\ext-6.6.0-trial\ext-6.6.0" generate app MyApp "E:\serp\work\_sencha\MyApp"
Далее лучше открыть приложение Visual Studio Code. И в терминале выполнить команду
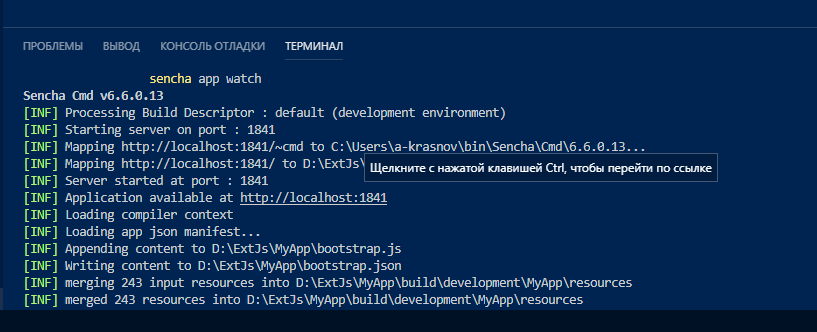
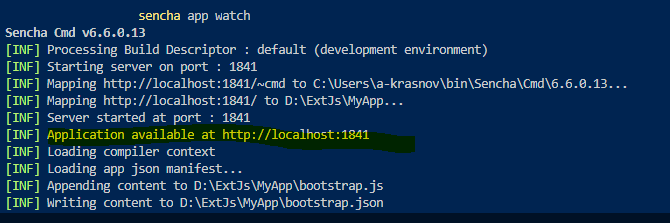
sencha app watch

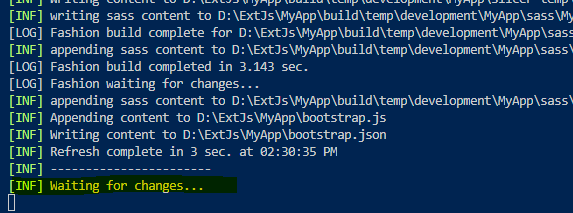
Операция будет завершена после вывода следующей строки

После этого можно будет в браузере открыть ссылку http://localhost:1841. Её можно увидеть при старте команды sencha app watch

При старте должно появиться окно с надписью Hello! Welcome to Ext JS.

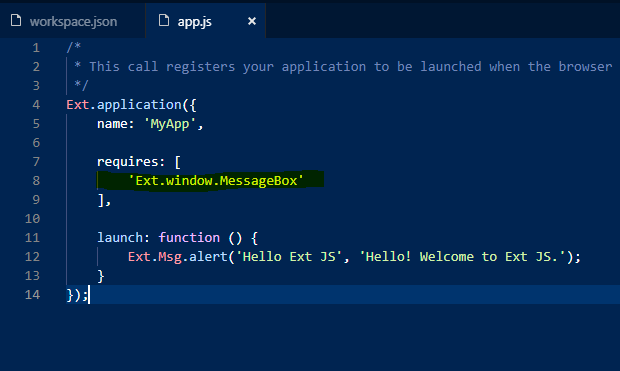
Если это окно не вышло, то нужно открыть файл app.js и исправить строку в requires

Скачиваем Sencha Themer и устанавливаем. Подробнее о данном продукте читать тут
Во время первого запуска приложение потребует регистрации. Она запросит у Вас адрес электронной почты после чего на него вышлет код активации. В итоге Ваше приложение будет работать 30 дней после чего Вам либо нужно будет купить лицензию, либо удалить этот продукт.

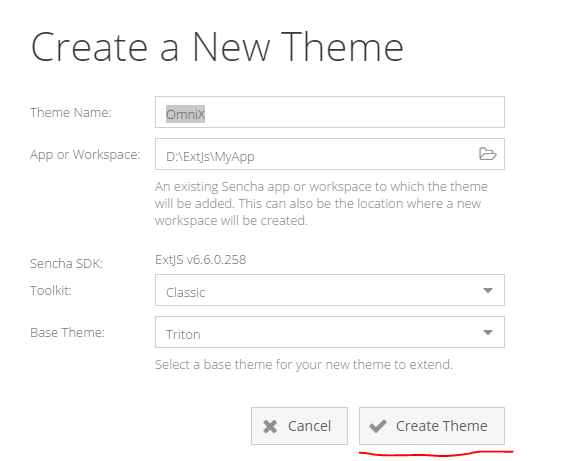
Данное приложение позволяет быстро создавать темы для extjs-приложений. Выбираем пункт Create Theme

Заполняем поля:
- Theme Name — имя новой темы
- App or Workspace — путь к каталогу с extjs-приложением
- Toolkit — оставляем classic
- Base Theme — базовая тема
Нажимаем кнопку Create Theme после чего будет сгенерирована тема по пути
~/packages/local/OmniX
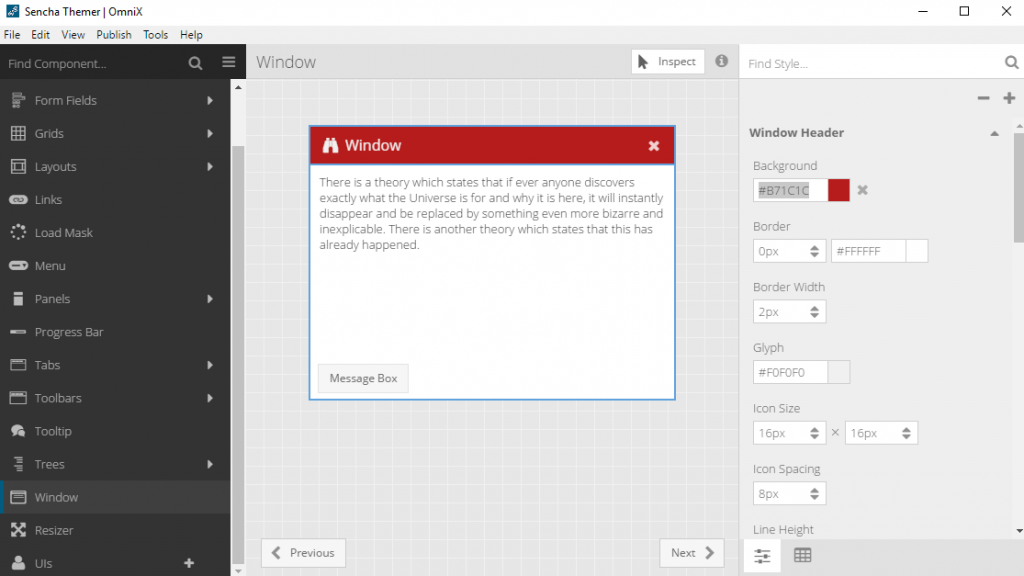
В открывшемся редакторе указаны все UI компоненты, которые есть в ExtJS. Для тестирования выбираем Window и изменим ему цвет шапки

Теперь откроем тестовый сайт http://localhost:1841, на котором шапка окна приветствия должно быть с указанным ранее цветом.
После проверки команду sencha app watch можно остановить. Аналогично можно изменять внешний вид других элементов.
После настройки всех компонентов для применения темы в других проектах, нужно скопировать папку ~/packages/local/OmniX и вставить в рабочий проект.



Получаю ошибку:
file D:/ProjectsNET/Web/2.jsFramevork/ThemeTest3/build/temp/development/Viewer/sass/Viewer-all.scss.js failed to load Error: Cannot find module ‘D:/ProjectsNET/Web/2.jsFramevork/ThemeTest3/build/temp/development/Viewer/sass/Viewer-all.scss.js’