Настраиваем доступ к серверу. Создаем нового пользователя.
sudo adduser [username] # добавляем роль sudo sudo usermod -aG sudo [username] sudo usermod -aG www-data [username]
Проверяем наличие последних обновлений для сервера:
sudo apt update # по требованию устанавливаем доступные обновления sudo apt upgrade
Далее настраиваем временную зону сервера. Она должна соответствовать временной зоне заказчика. Инструкция по настройке на сайте appcode.pw
УСТАНАВЛИВАЕМ ДОПОЛНИТЕЛЬНОЕ ПО
sudo apt install mc # файловый менеджер sudo apt install htop # диспетчер задач, может по умолчанию быть доступен
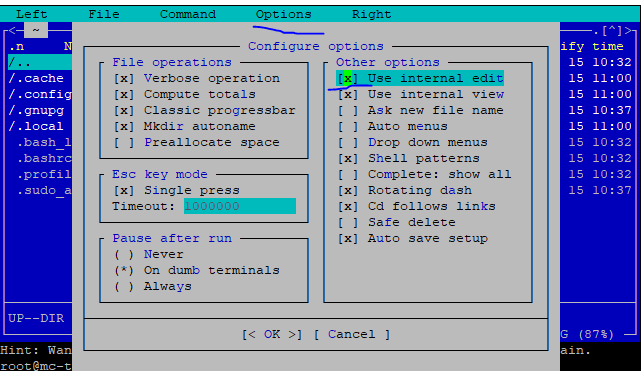
Для mc включаем настройку “Use internal edit”

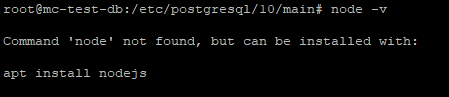
// проверка наличия nodejs node -v

Если будет ошибка, то нужно установить nodejs:
sudo apt install nodejs npm
sudo apt install nginx
Настройка каталога с приложением
Примечание: для настройки каталога требуется узнать местоположение исходного кода проекта.
В каталоге /var/www создаем bash-скрипт, который устанавливает/обновляет серверное приложение.
sudo chown -R www-data:www-data /var/www sudo chmod -R 775 /var/www cd /var/www touch [код]-deploy.sh # где [код] - наименование проекта sudo chmod -R 775 /var/www/[код]-deploy.sh
Вставляем следующий текст в скрипт:
#!/bin/bash
#переходим в корневой каталог
cd /var/www
DIR1="cic-test-node"
FILE1="deploy.zip"
echo "clear data…"
if [ -f "$FILE1" ]; then
if [ -d "$DIR1" ]; then
find $DIR1 -delete
fi
unzip $FILE1 -d $DIR1
cd $DIR1
echo "change setting to production"
touch production.js
echo " var fs = require('fs');
var join = require('path').join;
var file = join(__dirname, 'configs', 'app.json'); var str = fs.readFileSync(file).toString(); var data = /\"reference\":\s\"\w*\",/gm.exec(str); if (data.length > 0) { str = str.replace(data[0], '\"reference\": \"production\",'); } fs.writeFileSync(file, str);" >> production.js
node production.js
rm -f production.js
cd ..
rm -f $FILE1
sudo chown -R www-data:www-data $DIR1
sudo chmod -R 775 $DIR1
sudo systemctl restart $DIR1
echo "finish deploy"
fi
echo "finish"
Сохраняем информацию (выполнять не нужно) и переходим к настройке службы.
Примечание: скрипт не будет работать т.к. пока не создана служба и отсутствует архив для обработки. См. ниже
Настройка службы
Переходим в каталог /lib/systemd/system
cd /lib/systemd/system # каталог предназначен для хранения собственных служб # создаем службу для серверного приложения touch [код]-[тип]-node.service
И добавляем код который указан ниже:
[Unit] Description=Описание нашей службы After=network-online.target [Service] User=www-data Restart=on-failure # тут указываем путь к серверному приложению WorkingDirectory=/var/www/[код]-[тип]-node ExecStart=/usr/bin/node /var/www/[код]-[тип]-node/bin/www port=3000 debug virtual_dir_path="/test" connection_string="host:127.0.0.1;port:5432;user:user-name;password:<psw>;database:db-name" [Install] WantedBy=multi-user.target
Примечание: порт приложения может быть любым, но принято для node начинать с 3000. Параметр debug нужен в момент тестирования, на release можно убрать. Дополнительную информацию о приложении можно узнать на appcode.pw.
Сохраняем содержимое файла и выполняем следующие команды:
sudo systemctl daemon-reload # нужно выполнять если вносишь изменения в службы sudo systemctl enable cic-test-node.service # добавляем в автозапуск
Загрузка исходного кода на сервер и обновление
Для загрузки будет использоваться команды программы Putty — она позволяет передать информацию на удаленных сервер при помощи командной строки.
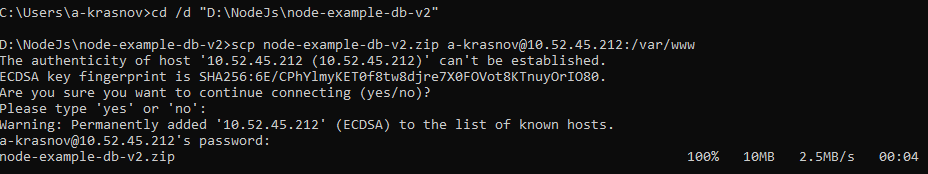
# запрос выполняется на локальном компьютере в директории которой храниться архив для передачи данных scp [путь к архиву].zip [username]@[host]:[path](filename)? # (filename)? - можно указать имя файла
Пример запроса на загрузку данных:

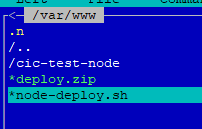
Далее переходим в каталог на сервере /var/www и выполняем команд:
cd /var/www ./[код]-deploy.sh

После выполнения данной процедуры будет создан каталог по адресу /var/www/[код]-[тип]-node

Настройка NGINX
Далее настраиваем Nginx на стандартном порту 80:
cd /etc/nginx/sites-enabled
Открыть файл default и добавить location
location /test {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_pass http://localhost:3000;
# enable WebSockets
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
Примечание: нужно указать правильный порт к node.
Далее перезапускаем nginx:
sudo systemctl restart nginx
Для проверки работоспособности сервиса выполняем запрос в браузере:
http://[IP or domain]/test

Если Вы увидите такую картину, то все работает)
