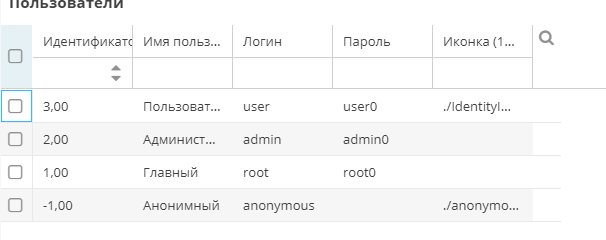
Бывают ситуации когда для grid’а не указываются размеры колонок, а нужно чтобы смотрелось хорошо

Для корректного просмотра списка есть несколько способов:
Способ №1
Применение параметр forceFit: true у grid’a. Данное свойство равномерно растягивает колонки по всей области грида

Если у колонки изначально будет указана ширина, то алгоритм будет немного меняться (как сам не знаю, но отображаться будет по другому). Для указания ограничения по ширине лучше применять maxWidth
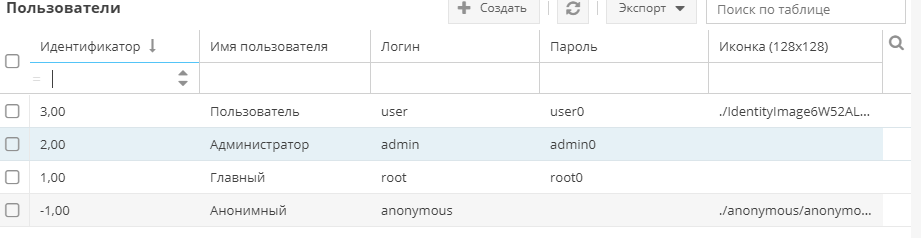
Способ №2
Применение свойства enableAutoResizeColumns: true|false у grid’a. Ниже указан код
/**
* Переопределен
* @todo применяется для вычисления автоматической ширины колонок
*/
Ext.define('IServ.UI.Classic.grid.Panel', {
override: 'Ext.grid.Panel',
/**
* Включить или отключить автоматическое вычисление ширины для колонки
* @type {boolean}
* @default false
*/
enableAutoResizeColumns: false,
/**
* инициализация компонентов
*/
initComponent: function () {
this.callParent();
if (this.enableAutoResizeColumns) {
this.getStore().on('load', this.autoResizeColumns, this);
}
},
privates: {
/**
* автоматическое вычисление размера колонок
* @returns {boolean}
*/
autoResizeColumns: function () {
this.columns.forEach(function (column) {
if (column.flex == undefined
&& !column.cellWrap)
column.autoSize();
});
return true;
}
},
/**
* уничтожение объекта
*/
destroy: function () {
if (this.enableAutoResizeColumns) {
this.getStore().un('load', this.autoResizeColumns, this);
}
this.callParent(arguments);
}
})
Просто добавляем указанный код в проект и указываем enableAutoResizeColumns=true. Внимание! Для колонок у который flex не указан и cellWrap = true вычисление не производиться, это сделано для того чтобы, колонка с большим текстом отображалась корректно.

Способ №3
Совместное использование обоих параметров. Но отображение не всегда однозначное.
