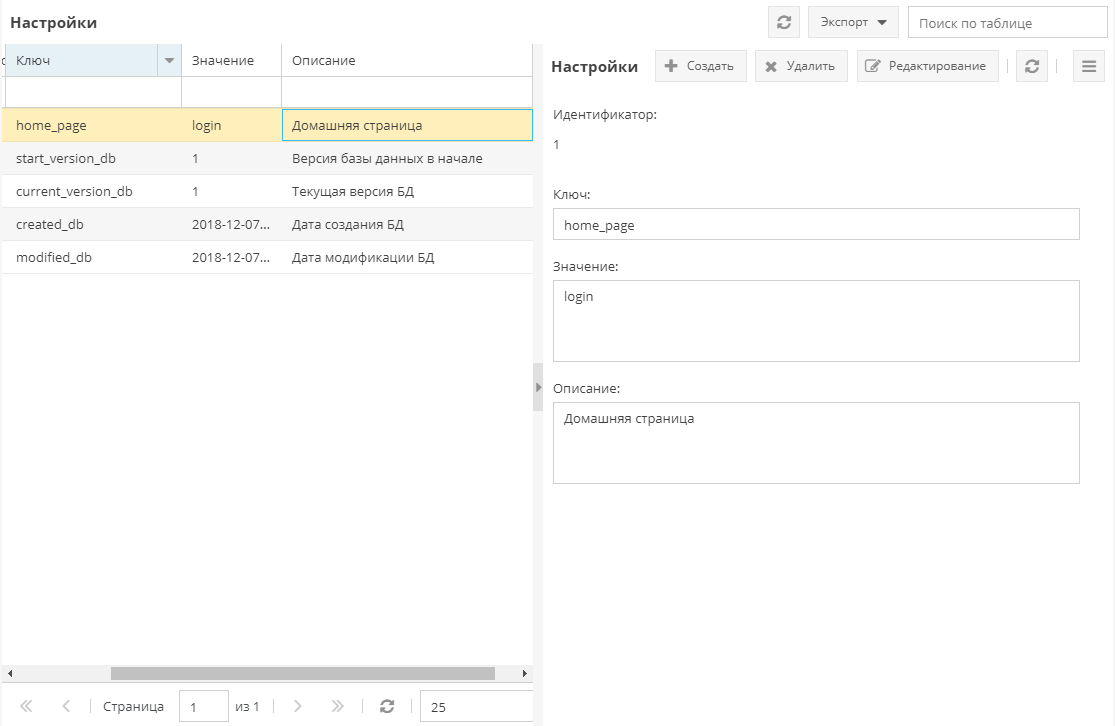
Плагин предназначен для вывода в компоненте IServ.UI.Classic.ListViewPanel панели с карточкой редактирования
Особенности
- для списка скрываются кнопки создания и редактирования. Кнопка удалить выводится только при множественном выборе
- выделяется записи, которая выводится в карточке
- после изменения записи в карточке список обновляется

Применение:
Ext.define('Core.view.sys_settings.sys_settings-listview', {
extend: 'IServ.UI.Classic.ListViewPanel', (1)
...
plugins: [{
ptype: 'cardtolist', (2)
isVisibleOnStartup: true,
formConfig: { (3)
xtype: 'sys_settings-detailview',
width: '50%'
}
}],
items: [{
xtype: 'listviewgrid',
store: {
type: 'sys_settings',
autoLoad: false
}
...
(1) Панель для которой применяется плагин обязательно должна быть наследником от IServ.UI.Classic.ListViewPanel. карточка редактирования будет выведена справа от списка.
(2) Карточка по умолчанию при старте не выводится, для управления данным процессом есть свойство isVisibleOnStartup. Так же можно управлять видимостью карточки при помощи метода cardToListVisible, которая появляется в объекте listview после применения плагина
var listview = this.down('...');
listview.cardToListVisible(true|false);
(3) Настройки формы происходит в свойстве formConfig. Обязательными полями в данном объекте являются:
- xtype: string
- width: string|number — ширина поля
Остальные свойства можно указывать такие же как и для Ext.panel.Panel