Плагин предназначен для автоматического формирования документации для javascript — файлов.
Документирование происходит при помощи синтаксиса JSDoc
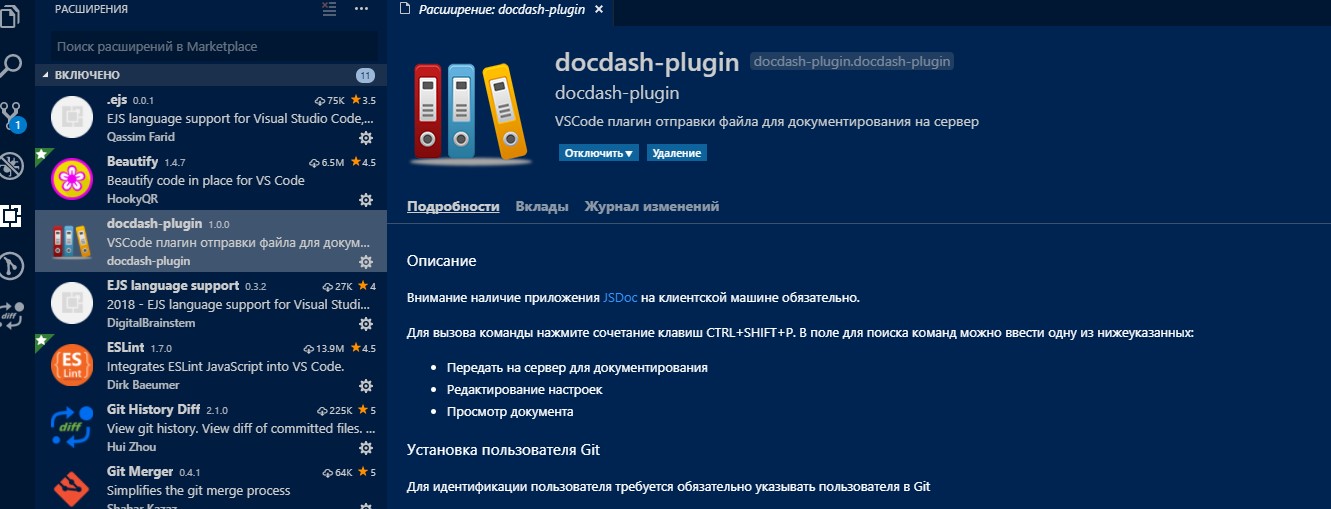
Установка плагина
Устанавливаем jsdoc, если он еще не установлен. Для проверки наличия jsdoc можно выполнить следующую команду:
jsdoc -v
Для сборки проекта устанавливаем пакет vsce
npm install -g vsce
Далее собираем проект
git clone git://git.appcode.pw/docdash-plugin.git npm install vsce package
Инструкция по установке .vsix пакета тут
Внимание!!! Для корректной работа плагина требуется наличие утилиты jsdoc
npm install -g jsdoc
Основные задачи плагина:
- чтение разметки jsdoc
- передача разметки на сервер
- возможность просмотра документации
Формирование документации для javascript файлов
Оформление полей
Пример простого поля:
/**
* оформления простого поля
* @type {string}
* @default 'simple'
* @todo Примечание к полю
* @example
* var obj = new Simple();
* alert(obj.simple);
*/
simple: ''

Пример сложного поля:
/**
* Настройки панели
*/
config: {
/**
* Наименование
* @type {number|string}
* @default 0
*/
name: null
}
Оформление функций
Функции для документирования бывают:
- публичные
- приватные — применяется только для проектов extjs
- статичные — применяется только для проектов extjs
- переопределенные — применяется только для проектов extjs
Пример оформления публичной функции в extjs
/**
* Test method
* @todo потом может быть удален
* @param {number} i номер
* @param {number|string} val значение
* @returns {string}
*/
start: function (i, val) {
var v = {
/**
* пример
*/
config: ''
};
alert(v);
return '';
}
Пример оформления в nodejs
/**
* вывод уведомления
* @param {string} msg текст уведомления
*/
exports.info = function (msg) {
vscode.window.showInformationMessage(msg);
}
Приватная функция в extjs упаковывается в объект privates.
Пример приватной функции в extjs
privates: {
/**
* остановка
*/
stop: function () {
/**
* следующий
*/
function next() {
}
next();
/**
* событие остановки
* @event stop
* @property {any} sender текущий объект
* @property {string} type Indicates whether the snowball is tightly packed.
* @returns {boolean}
*/
this.fireEvent('stop', this, '');
}
}
Статическая функция в extjs упаковывается в объект statics.
statics: {
/**
* Запуск
*/
run: function () {}
}
Переопределенная функция отмечается атрибутом @override
/**
* отрисовка
* @override
*/
onRender: function () {
this.callParent(arguments)
}
Пример вывода функций в документации.

Оформление событий
Пример оформления события указан для extjs файла, но для других проектов применение аналогично.
/**
* событие остановки
* @event stop
* @property {any} sender текущий объект
* @property {string} type Indicates whether the snowball is tightly packed.
* @returns {boolean}
*/
this.fireEvent('stop', this, '');
Оформление событий происходит в момент их вызова и помечается атрибутом @event Передаваемые параметры указываются через атрибут @property
Оформление класса
Данный тип оформления применяется только для extjs файлов
/**
* Вспомогательный класс
* @class Test.Index
* @example
* Test.Index.start();
* var v = '';
*/
Ext.define('Test.Index', {
extend: 'Ext.Panel',
...
Для указания документации, что элемент является классом, нужно добавить атрибут @class

«Шапка» приложения
Для идентификации файла в системе применяется дополнительный синтаксис, который указывается в самом начале файла
/** * @file /api/script-file * @project Test * @author Aleksandr * @todo простоя javascript файл */
, где
- file — путь к файлу относительно корневого каталога
- project — имя проекта
- author — автор
- todo — примечание к файлу

Примеры оформления
Автоматическая генерация документации поддерживает два типа файлов:
- простой файл js
- объект extjs
Пример оформления простого файла:
/**
* @file api/script-file
* @project Test
*/
/**
* Описание
* @return {any}
*/
function Test() {
var v = '';
function start() {}
this.start = start;
return this;
}
Пример оформления ExtJS:
/**
* @todo Hello
* @file script-file.js
* @project test
*/
/**
* Вспомогательный класс
* @class Test.Index
* @example
* Test.Index.start();
* var v = '';
*/
Ext.define('Test.Index', {
extend: 'Ext.Panel',
singleton: true,
alternateClassName: ['Index'],
xtype: 'index',
mixins: ['Base'],
requires: ['User'],
alias: 'widget.index',
/**
* Настройки панели
*/
config: {
/**
* Наименование
* @type {number|string}
* @default 0
*/
name: null
},
/**
* Test method
* @todo потом может быть удален
* @param {number} i номер
* @param {number|string} val значение
* @returns {string}
*/
start: function (i, val) {
var v = {
/**
* пример
*/
config: ''
};
alert(v);
return '';
},
/**
* отрисовка
* @override
*/
onRender: function () {
this.callParent(arguments)
},
privates: {
/**
* остановка
*/
stop: function () {
/**
* следующий
*/
function next() {
}
next();
/**
* событие остановки
* @event stop
* @property {any} sender текущий объект
* @property {string} type Indicates whether the snowball is tightly packed.
* @returns {boolean}
*/
this.fireEvent('stop', this, '');
}
},
statics: {
/**
* Запуск
*/
run: function () {}
}
});
Оформление package.json
Данные для документирования так же берутся с файла package.json
Список полей:
- name: string — имя проекта
- description: string — описание
- author: string — автор
- version: string — версия приложения
- repository: any — объект хранения
Пример оформления:
{
"name": "my-jsdoc",
"version": "1.0.0",
"description": "Пакет генерации json-документации из js-файла",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Aleksandr Krasnov",
"license": "ISC",
"dependencies": {
"md5": "^2.2.1"
},
"repository": {
"type": "git",
"url": "git://git.appcode.pw/my-jsdoc.git"
}
}

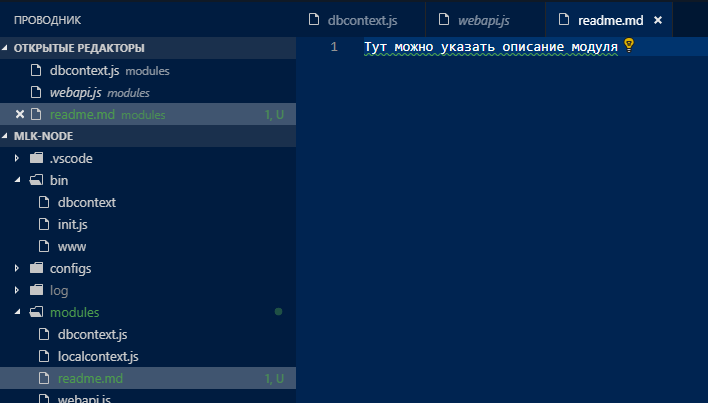
Создание руководства
Для создания руководства нужно создать файл readme.md
Рекомендации по созданию файла:
-
- создавать файл в формате Markdown
- не указывать заголовки выше ### (смотреться будет некрасиво)
Например:
### Описание Плагин для VSCode, который позволяет создавать тестирование для nodejs файлов и затем автоматически их выполнять с выводом отчетов Более подробную документацию смотреть на сайте [appcode.pw](http://www.appcode.pw/?p=615)
Создание инструкции по установке
Для создания инструкции требуется в корневом каталоге создать файл install.md и в нем расписать все шаги
Пример:
Устанавливаем генератор пакетов ``` npm install -g vsce ``` Скачиваем проект с сервера и генерируем файл ``` git clone git://git.appcode.pw/autotest-plugin.git npm install vsce package ``` Установить файл с расширением [*.vsix](https://code.visualstudio.com/docs/editor/extension-gallery#_install-from-a-vsix)
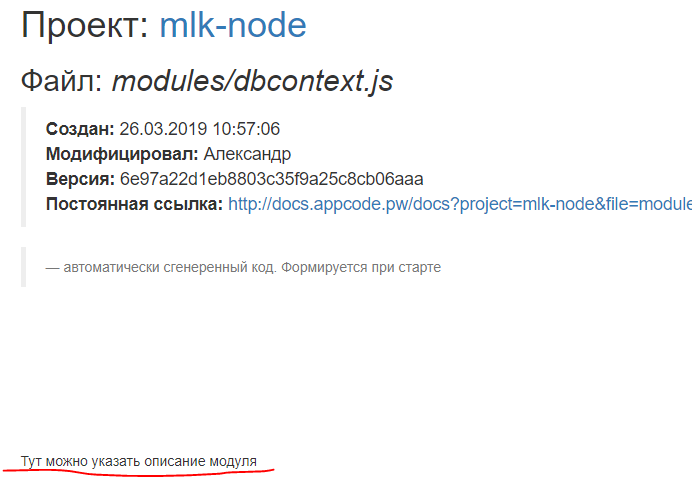
Пример вывода

Дополнительные ссылки:
Описание модуля
В любой папке можно создать файл readmemodule.md написать в нем описание этого модуля.