Внимание: Платежная система PayPal с 31 июля 2021 г. прекратил осуществления клиентских внутренних переводов и платежей по России. Об этом говорится в заявлении компании. При этом пользователи системы в России по-прежнему смогут осуществлять перевод за рубеж или получать перевод из-за границы.
Прием платежей реализован через NodeJS и библиотеки express. Создаем проект и добавляем в зависимость npm модуль @paypal/checkout-server-sdk.
npm i @paypal/checkout-server-sdk
Прием платежей через PayPal реализуется в два этапа:
- создание (формирование) платежа клиентом.
- подтверждение приема платежа.
Создание платежа
Для создание платежа требуется следующие входные данные:
- сумма платежа
- тип валюты
- адрес сайта, куда требуется перейти после успешной операции
Внимание: пример ниже описывает реализацию на тестовом стенде PayPal. Для переключения на рабочую среду следует изменить класс SandboxEnvironment на LiveEnvironment
Пример формирования платежа в PayPal:
const paypal = require('@paypal/checkout-server-sdk');
...
let environment = new paypal.core.SandboxEnvironment(paypal_client_id, paypal_client_secret);
let client = new paypal.core.PayPalHttpClient(environment);
let request = new paypal.orders.OrdersCreateRequest();
request.requestBody({
"intent": "CAPTURE",
"application_context": {
"return_url": "https://domain.com"
},
"purchase_units": [
{
"amount": {
"currency_code": "USD",
"value": 100
},
"description": "your description"
}
]
});
client.execute(request).then(function(payment) {
...
var transactionID = payment.result.id; // запоминаем его
...
var links = payment.result.links;
var approve = null;
for(var i = 0; i < links.length; i++) {
if(links[i].rel == 'approve') {
approve = links[i];
break;
}
}
if(approve) {
// эта ссылка для вывода интерфейса для платежа
console.log(approve.href);
}
}).catch(function(err) {
...
});

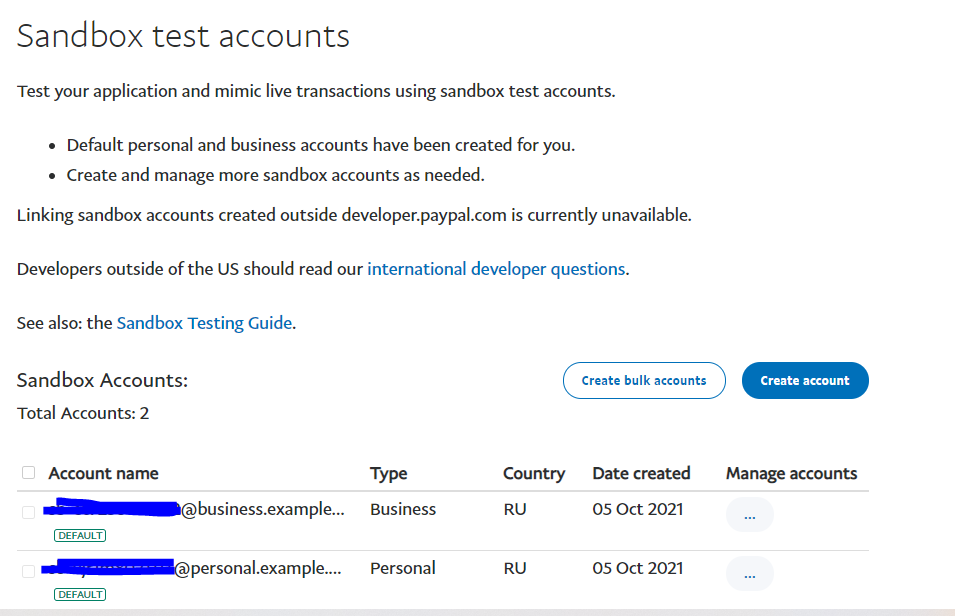
Получить тестовый аккаунт для PayPal можно по ссылке https://developer.paypal.com/developer/accounts SANDBOX -> Accounts


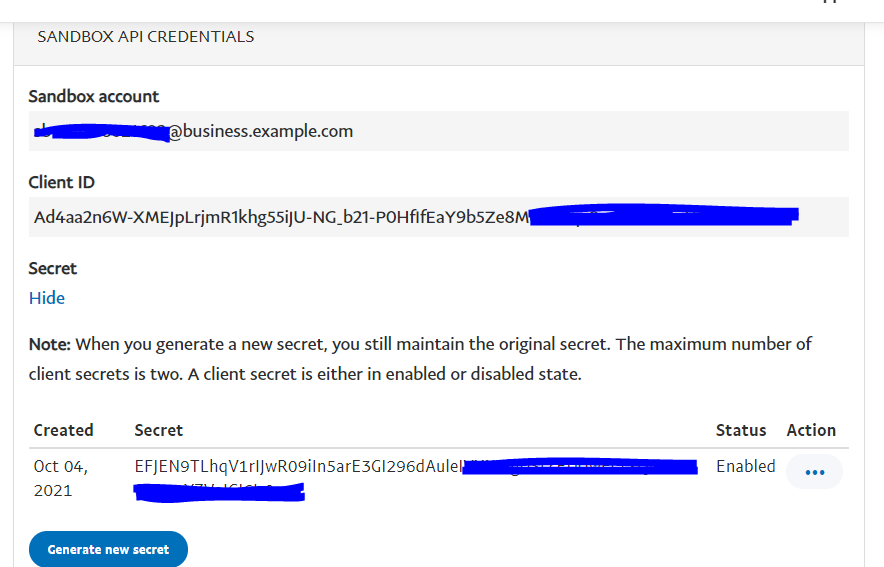
- paypal_client_id — идентификатор пользователя, на счет которого должны быть переведены денежные средства.
- paypal_client_secret — строка для авторизации
Получить выше указанную информацию для авторизации можно на сайте paypal.
Внимание: данная статья написана с условием, что у Вас уже есть учетная запись в paypal.
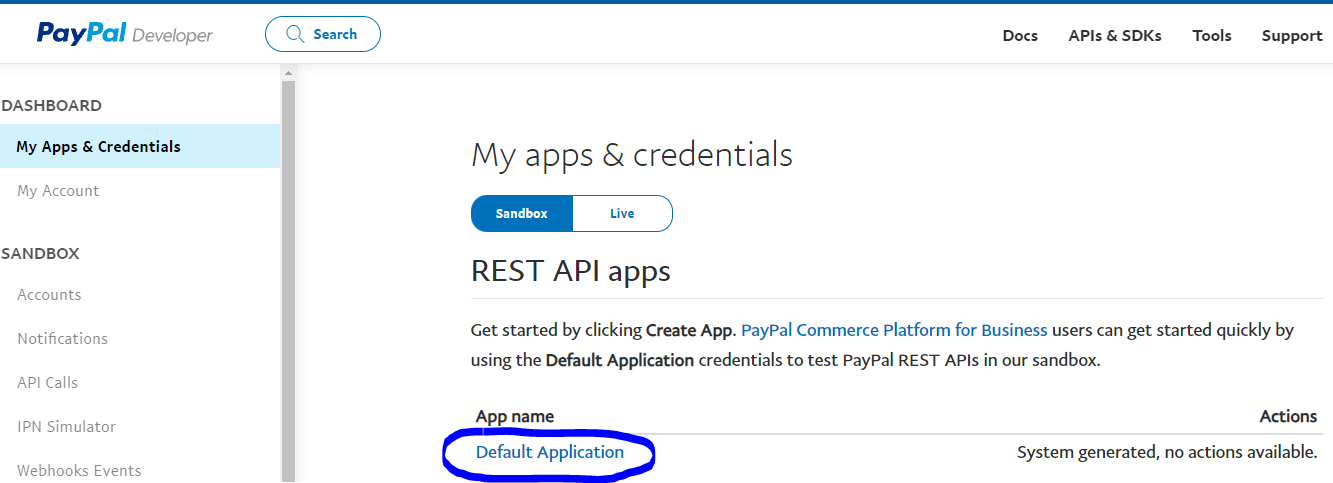
После авторизации на сайте https://developer.paypal.com/developer/accounts в меню Dashboard -> My Apps & Credentials находим Default Application. В интерфейсе должны быть поля:
- Client ID
- Secret

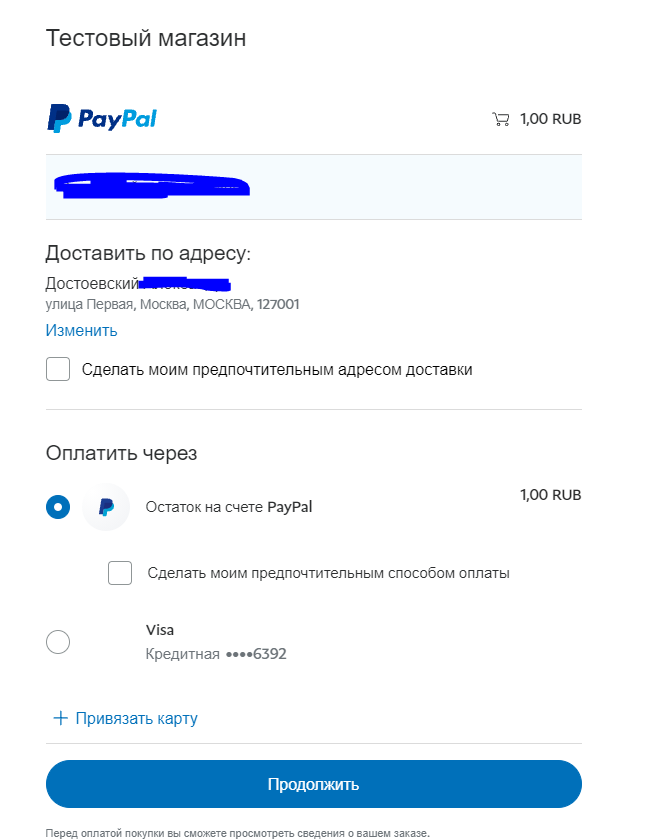
После оплаты требуется реализовать ожидание ответа от paypal о том, что платеж прошел успешно.
Подтверждение платежа
Переходим на сайт https://developer.paypal.com/developer/accounts и в меню DASHBOARD -> My Apps & Credentials переходим в настройки приложения Default Application

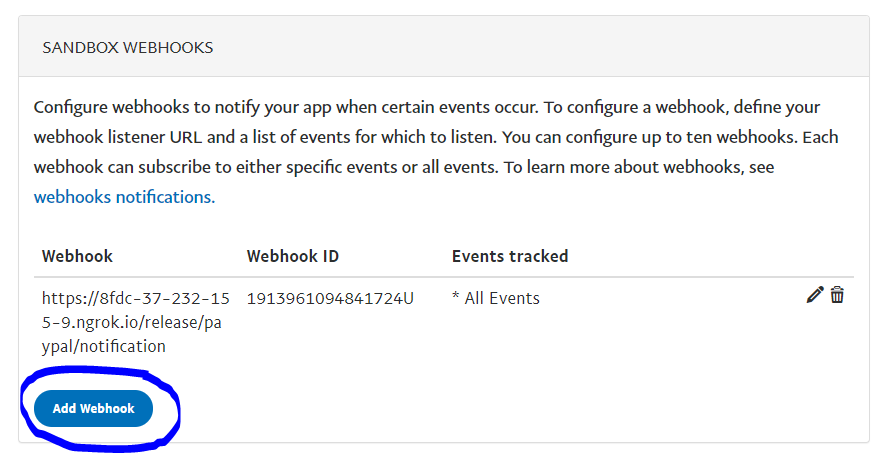
После нажатия находим SANDBOX WEBHOOKS

И добавляем адрес сайта, который будет обрабатывать ответ от PayPal
Примечание: я по умолчанию установил все обработчики, но нам нужен будет только CHECKOUT ORDER APPROVED
Внимание: для тестирования будет удобно использовать ngrok
Ниже код для обработчика:
if(req.body) {
body = req.body;
if(body.event_type != 'CHECKOUT.ORDER.APPROVED') {
// я пропускаю все остальные статусы
return res.send('SUCCESS');
}
...
var transactionID = body.resource.id; // а это то что мы заполнили
...
return res.send('SUCCESS');
}
Ссылка должна принимать POST запрос и возвращать статус 200 если все хорошо и 500 если есть ошибка.
Примечание: PayPal периодически будет отправлять запрос на указанный адрес.
