Введение: в этой статье будет описан процесс привязки открытых карт (Open Street Map) к мобильной платформе Android. Результатом будет «маленькое» приложение, которое будет работать на телефоне без подключенного интернета.
osmdroid
библиотека для работы с картами Open Street Map. Исходный код находится на github. Данную библиотеку требуется прикрепись к проекту.
Обновляем build.gradle на уровне проекта:
buildscript {
repositories {
google()
jcenter()
mavenCentral() // добавляем ссылку на maven
}
...
}
Обновляем build.gradle на уровне приложения:
dependencies {
...
implementation 'org.osmdroid:osmdroid-android:6.1.8' // добавляем зависимость
...
}
Последнюю версия библиотеки osmdroid можно узнать на сайте github

На этом пока на этом завершаем и переходим к другому приложению.
Mobac
Приложение для создание «пакета» с областью карты, которая потребуется на мобильном приложении если нет интернета.
С сайта https://mobac.sourceforge.io/ скачиваем приложение.

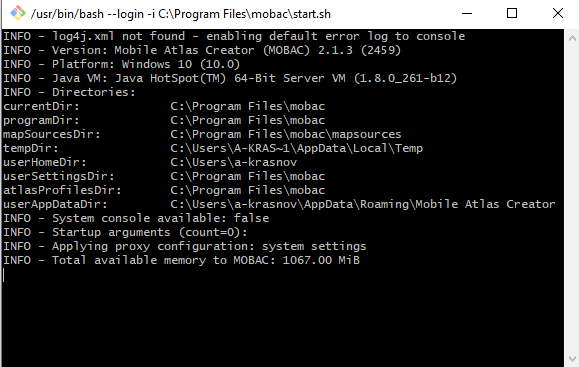
Я установил приложение в папку Program Files и ярлык поставил на рабочий стол. Для запуска из под Windows запускаем файл start.sh


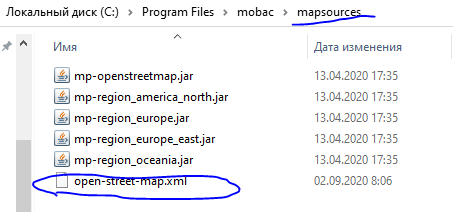
Примечание: тот набор источников, который есть по умолчанию меня не устраивало. В папке mapsources я создал файл open-street-map.xml в котором описал откуда брать тайлы.

<?xml version="1.0" encoding="UTF-8"?>
<customMapSource>
<name>Open Street Map</name>
<minZoom>0</minZoom>
<maxZoom>18</maxZoom>
<tileType>png</tileType>
<url>https://tile.openstreetmap.org/{$z}/{$x}/{$y}.png</url>
<tileUpdate>None</tileUpdate>
<backgroundColor>#000000</backgroundColor>
<ignoreErrors>false</ignoreErrors>
<serverParts></serverParts>
</customMapSource>
Ссылку tile.openstreetmap.org можно заменить на собственный сервер, либо на любой другой.
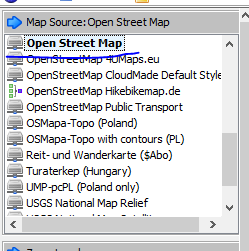
В источнике карт выбираем Open Street Map

Примечание: можно выбрать другие, но карты на них с ограничениями.
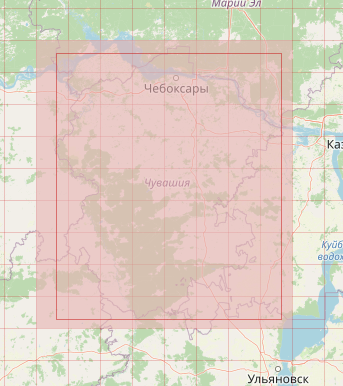
Далее выбираем область которая нам нужно.

Примечание: для удобства выбора области можно использовать соответствующие элементы управления.

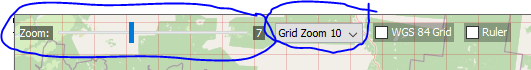
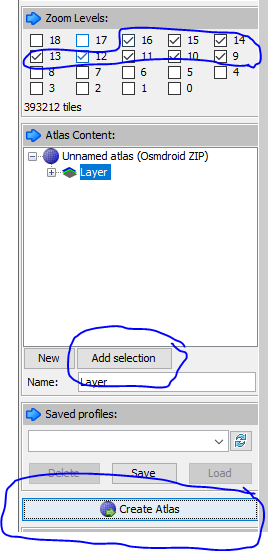
Далее выбираем требуемые уровни зума, добавляем секцию и создаем карту.

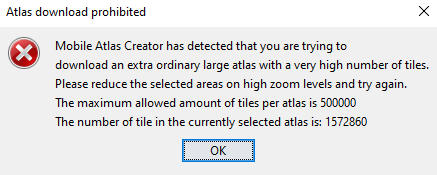
Примечание: у приложения есть свои ограничения и с этим придется мириться.

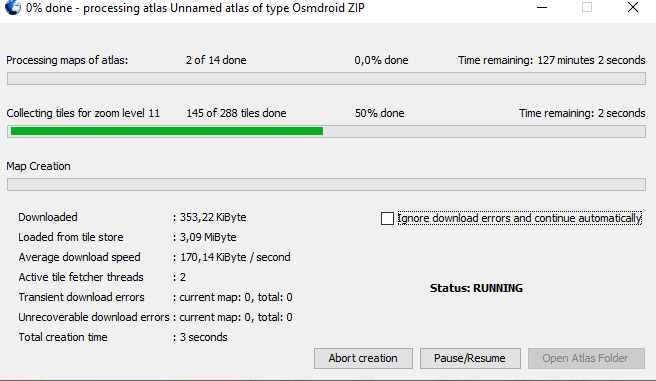
После нажатия на создание «Create Atlas» придется подождать некоторое время.

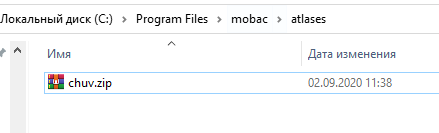
В результате будет создан архив.

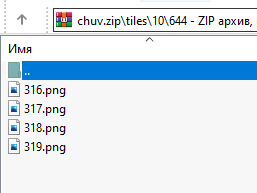
В итоге у нас создан архив в котором храниться наша карта. Если открыть архив то можно увидеть, что там просто каталоги в которых есть PNG файлы.

Далее возвращаемся к нашему Android приложению.
Привязка карты к Android
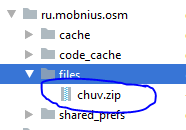
Загружаем карту на мобильное устройство.
Примечание: в статьях которые есть в интернете указано, что нужно хранить карту на sdcard, но это не обязательно.

public File getMapsFile() {
Log.d("test", "Trying to load map tiles to: " + mapTileArchivePath);
return new File(getFilesDir(), mapTileArchivePath);
}
Заранее показываю код, который будет считывать информацию из телефона.
Обновляем/Создаем activity_main.xml в папке layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<org.osmdroid.views.MapView android:id="@+id/map"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
В MainActivity.java добавляем следующий код
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SimpleRegisterReceiver simpleReceiver = new SimpleRegisterReceiver(this);
// создаем офлайн тайловый провайдер, который будет получать данных из архива
// код getMapsFile() указан выше
OfflineTileProvider offlineTileProvider = new OfflineTileProvider(simpleReceiver, new File[] {this.getMapsFile()});
map = (MapView)findViewById(R.id.map);
// привязываем провайдер
map.setTileProvider(offlineTileProvider);
// добавляем настройку
// tiles - каталог в архиве
// 9 - 13 это уровни зума
map.setTileSource(new FileBasedTileSource("tiles", 9, 13, 256, ".png", new String[] {"http://127.0.0.1"}));
IMapController mapController = map.getController();
mapController.setZoom(13d);
// позиционирование по умолчанию
mapController.setCenter(new GeoPoint(56.141515, 47.232135));
map.setUseDataConnection(false);
map.setMultiTouchControls(true);
...
}

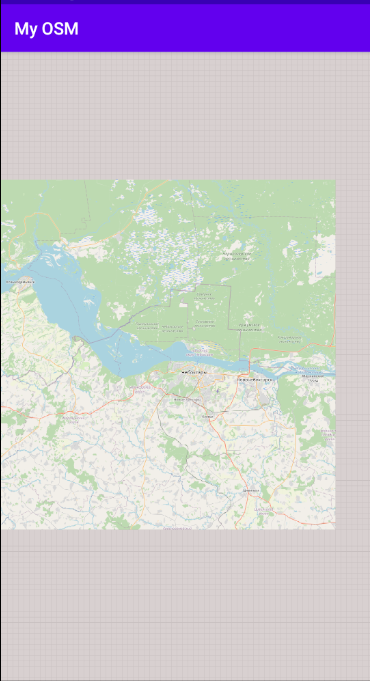
После запуска приложения будет видна область которая отсутствует на карте.
Ссылки на дополнительные ресурсы:
- http://osmdroid.github.io/osmdroid/
- https://mobac.sourceforge.io/ — для работы в offline
- https://mobac.sourceforge.io/wiki/index.php/Custom_XML_Map_Sources — вики
- https://github.com/osmdroid/osmdroid/wiki/Offline-Map-Tiles
- https://stackoverflow.com/questions/14794705/open-street-map-working-offline-android
Исходный код на github https://github.com/akrasnov87/my-osm.git
Командная строка
В настоящее время доступен только один параметр командной строки:
java -Xmx1024m -jar Mobile_Atlas_Creator.jar create MyAtlasName [каталог-выходного-атласа]Запускает MOBAC без отображения основного графического интерфейса, загружая ранее сохраненный профиль атласа «MyAtlasName». Затем этот атлас загружается и создается на основе сохраненной информации профиля атласа. Он использует обычный тайловый кэш. Во время загрузки атласа отображается общее окно хода выполнения атласа.
Когда загрузка завершена, MOBAC существует.
Если каталог вывода атласа не указан, будет использоваться общий каталог атласа. В противном случае вам придется указать путь к каталогу, которого в данный момент не существует. MOBAC создаст этот путь к каталогу и сохранит содержимое атласа в указанном каталоге.
Оригинал: https://mobac.sourceforge.io/wiki/index.php/Command-line
