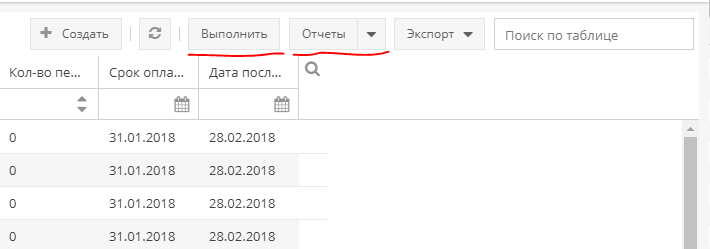
Механизм вывода пользовательских кнопок в интерфейсе.
Пример создания actions для списка (ListView):
Ext.define('MIG.view.pe_rd_debtors_listview', {
extend: 'IServ.UI.Classic.ListViewPanel', (1)
...
toolbarConfig: { (2)
...
actions: [{ (3)
xtype: 'button',
text: 'Выполнить',
directFn: 'MIG.Util.run()',
extraParams: {
customProperty: 0
},
selectionDependencyType: 'independent',
confirmationMessage: '',
tooltip: '',
confirmUnsavedChanges: false,
image: '',
viewId: 'pe_rd_debtors_listview'
},
{
xtype: 'splitbutton', (4)
text: 'Отчеты',
menu: {
items: [{
text: 'Простой',
directFn: 'MIG.Util.Report.simple()'
}, {
text: 'Сложный',
directFn: 'MIG.Util.Report.full()'
}]
}
}
]
},
...
Установка actions в данном примере производиться только для элемента, который является наследником IServ.UI.Classic.ListViewPanel (1). Все пользовательские кнопки указываются в объекте toolbarConfig (2) свойство actions (3). Для создания выпадающего списка требуется применять splitbutton (4).
Описание полей:
- xtype: string — тип элемента
- button — кнопка
- splitbutton — выпадающий список
- text: string — текст кнопки
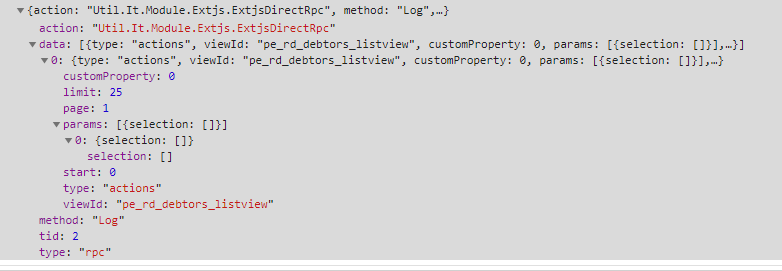
- extraParams: any — объект предназначен для указания параметров, которые будут возвращены в RPC запросе
- directFn: string — серверная функция для обработки
- selectionDependencyType: string — определяет одно из условий работы кнопки
- independent — без разницы сколько записей выбрано в разделе
- requireMultipleObjects — должна быть выбрана одна или более записей
- requireSingleObject — должна быть выбрана одна запись
- confirmationMessage:string — текст, который необходимо отобразить при нажатии на пункт пользователем.
- tooltip: string
- confirmUnsavedChanges: boolean — если true, то перед выполнением операции запись должна успешно сохранится.
- image:string — base64 строка с изображением. Если задано то выводить слева от пункта.
- viewId: string — идентификатор формы

Выбранные элементы будут переданные в объекте params -> selection — тут храниться массив выбранных элементов