Позволяет перебрать в шаблоне элементы массива
export class DateComponent implements OnInit {
// создаем массив
items = ["Angular", "React", "Vue", "NodeJS"]; // (1)
constructor() {
}
...
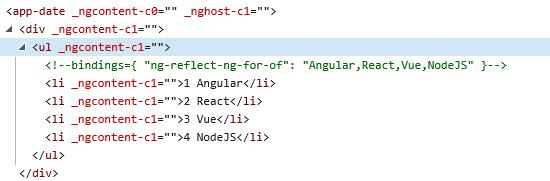
<ul>(2)
<li *ngFor="let item of items; let i = index">{{i+1}} {{item}}</li> (3)
</ul>
В компоненте создаем переменную items (1). В шаблоне создаем список в котором объявляем директиву ngFor (2), которая выполняет роль forEach JavaScript’a. В переменную i специально передаем текущий индекс элемента. Далее (3) выводим результат.
Список переменных, которые можно использовать в ngFor тут.


Дополнительно из видео можно узнать, как устанавливать css-классы для элементов списка через ngClass.
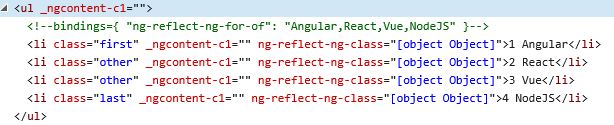
Пример:
<ul>
<li *ngFor="let item of items;
let first = first; let last = last;" [ngClass]="{first:first,last:last,other:!first&&!last}">
{{item}}</li>
</ul>