Все компоненты хранятся в папке src/app
- *.ts — «корневой» компонент
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'appcode pw';
}
- *.css — стили компонента
- *.html — шаблон компонента
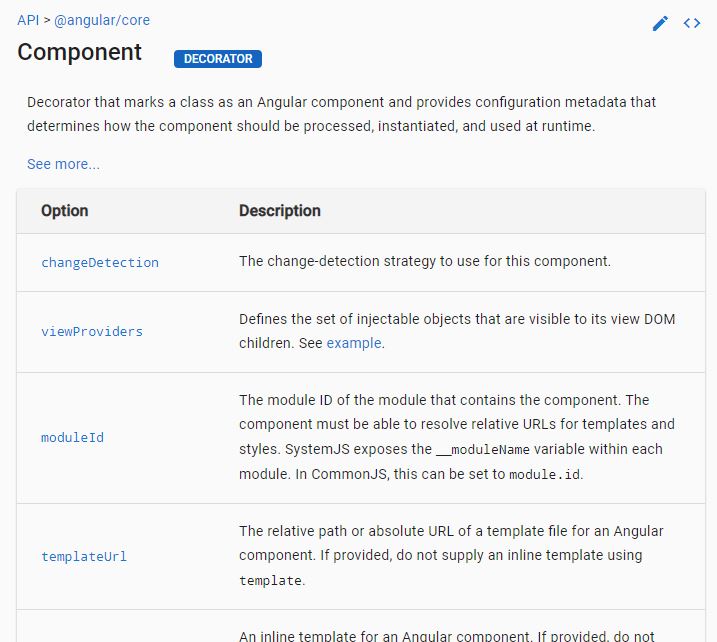
Дополнительные параметры компонента можно узнать тут
Все объекты которые начинаются с @, например @Component или @NgModule — это декораторы.

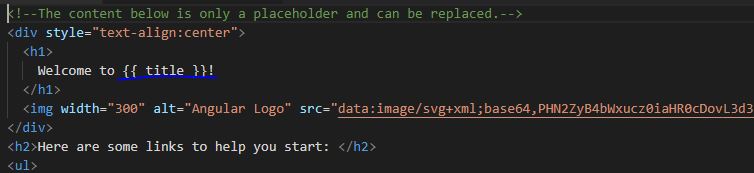
Пример вывода шаблона:
// компонент с одним свойством
export class AppComponent {
title = 'appcode pw';
}
Пример вывода свойства в html разметке

Модули привязываются в файле app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
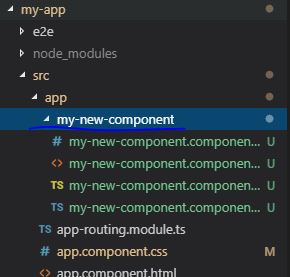
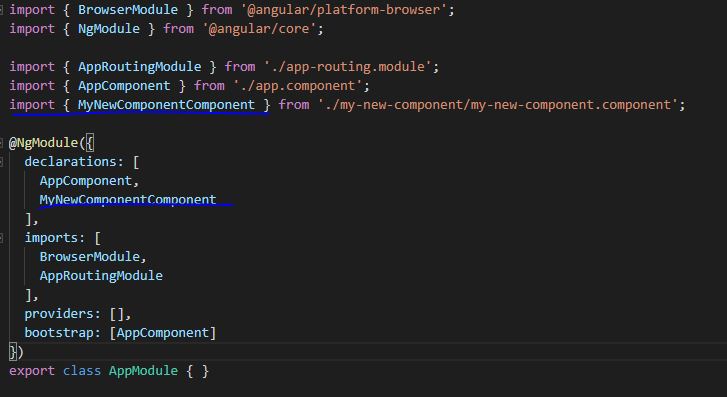
Создание собственного компонента:
ng generate component my-new-component
// можно использовать сокращенный синтаксис
ng g c my-new-component


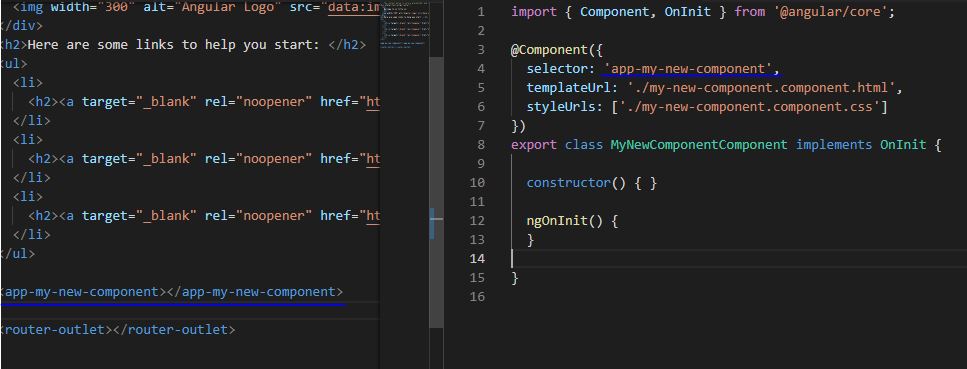
Выводим наш компонент на сайте