Одной из главных причин популярности веб-технологий на сегодняшний день является их безопасность и конфиденциальность. Мы, не задумываясь, вводим свои пароли и номера кредитных карт на защищенные протоколом TLS-страницы, не опасаясь того, что они будут перехвачены третьим лицом. Во многом это благодаря простому и надежному протоколу RSA, который был предложен ещё 1970-х годах. Но на сегодняшний день данный протокол теоретически может быть взломан новым типом вычислительных машин — квантовым компьютером. В докладе расскажем, что такое квантовый компьютер и как он может сломать весь интернет, как современные браузеры будут пытаться не допустить таких проблем, и как мы с вами сможем защитить данные пользователей уже сейчас. Речь пойдёт об алгоритмах шифрования типа SIDH, которые не могут быть взломаны на данный момент квантовым компьютером, и их использование в браузере при помощи WASM. Приходите, будет безумно интересно!
Рубрика: HTML5, JavaScript, CCS3
Все что связано в веб, html, javascript, css
Логирование на клиенте
Для отправки данных на клиент нужно добавить следующий скрипт в index.html файла:
<script src="http://vnext/mlk/audit/scripts.js"></script>
, где http://vnext/mlk имя базового сервиса.
Особенности скрипта:
- для передачи данных запрос должен быть авторизован
- требуется передавать объект в определенном формате
PersistentStorage в Chrome
Технология PersistentStorage позволяет в браузере Chrome сохранять файлы в файловой системе через JavaScript.
Но при первой попытке вызова функций может возникнуть ошибка:
The operation failed because it would cause the application to exceed its storage quota.
Чтобы исправить эту ошибку, возможно, поможет этот код. Он выводит запрос на разрешение использовать PersistentStorage
Читать далее «PersistentStorage в Chrome»Минификация JS файла при помощи Closure Compiler
Скачиваем файл compiler-latest
Распаковываем архив и выполняем команду
java -jar closure.jar --js src\logjs.js --js_output_file logjs.min.js
Оригинал статьи
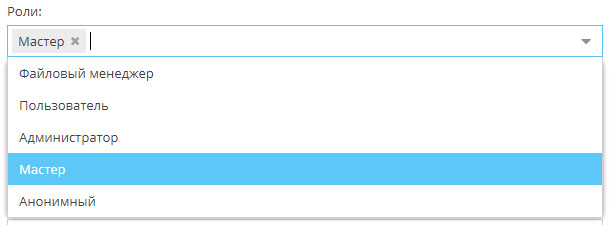
Компонент для выбора нескольких значений IServ.UX.Classic.StringTagField
Компонент IServ.UX.Classic.StringTagField предназначен для выбора нескольких значений и преобразовании результата в строку с разделителем в виде запятой.
Компонент является наследником Ext.form.field.Tag Читать далее «Компонент для выбора нескольких значений IServ.UX.Classic.StringTagField»
Тестирование ExtJS проектов
Статья: Плагин autotest-plugin для VSCode
Тестирование NodeJS проекта отличается от ExtJS
- применяется siesta вместо nodeunit
- добавлена возможность проверки класса
- есть возможность тестирования в браузере
Для тестирования ExtJS применяется проект siesta. Он позволяет производить тестирование в браузере компоненты ExtJS’a Читать далее «Тестирование ExtJS проектов»
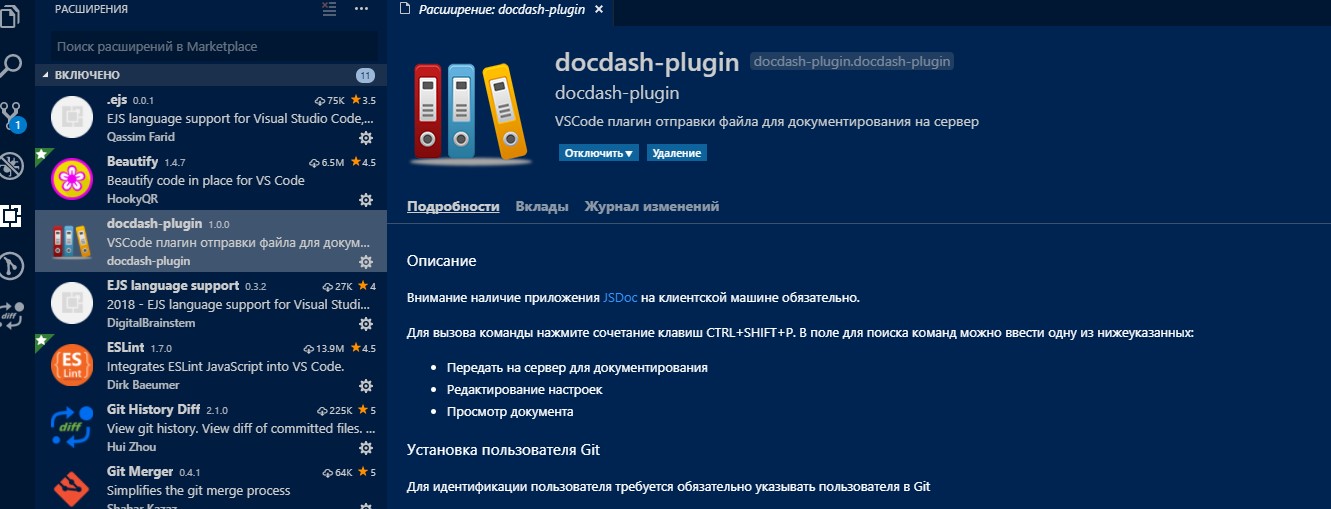
Формирование документации при помощи плагина docdash-plugin
Плагин предназначен для автоматического формирования документации для javascript — файлов.
Документирование происходит при помощи синтаксиса JSDoc
Установка плагина
Устанавливаем jsdoc, если он еще не установлен. Для проверки наличия jsdoc можно выполнить следующую команду:
jsdoc -v
Для сборки проекта устанавливаем пакет vsce
npm install -g vsce
Далее собираем проект
git clone git://git.appcode.pw/docdash-plugin.git npm install vsce package
Инструкция по установке .vsix пакета тут
Внимание!!! Для корректной работа плагина требуется наличие утилиты jsdoc Читать далее «Формирование документации при помощи плагина docdash-plugin»
Распознавание голоса и чтение текста в браузере в 3 строки на JavaScript: демонстрация и примеры кода
Оригинал статьи: https://tproger.ru/articles/speech-recoginition-in-the-browser/
Распознавание речи — одна из символизирующих современный мир возможностей, которой мы привыкли пользоваться благодаря Siri и Google Now.
Но она присутствует не только в мобильных ассистентах: вы замечали иконку микрофона справа от поля поиска Google?
Распознавание голоса в браузере доступно благодаря мощности нового экспериментального JavaScript API — webkitSpeechRecognition. Другое API под названием speechSynthesis позволяет озвучивать человеческим голосом любой текст. Читать далее «Распознавание голоса и чтение текста в браузере в 3 строки на JavaScript: демонстрация и примеры кода»
Сжатие JS-файлов
Для создание одного js-файлай из нескольких можно использовать утилиту от Google — Closure Compiler
- устанавливаем Java Runtime Environment version 7, если у Вас её нет
- Скачиваем файл compiler.jar
- Распаковываем в папку например e:\compressionjs
- Для примера создаем в этой папке js — файл (например simple.js)
-
// A simple function. function hello(longName) { alert('Hello, ' + longName); } hello('New User'); - Выполняем команду java -jar compiler.jar —js sample.js —js_output_file hello-compiled.js
Примечание: Если нужно по всей папке собрать, то можно выполнить java -jar compiler.jar —js=»*.js» —js_output_file hello-compiled.js
Подробнее о командах можно узнать java -jar compiler.jar —help
Форматирование в Mediawiki
https://www.mediawiki.org/wiki/Help:Formatting/ru